| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
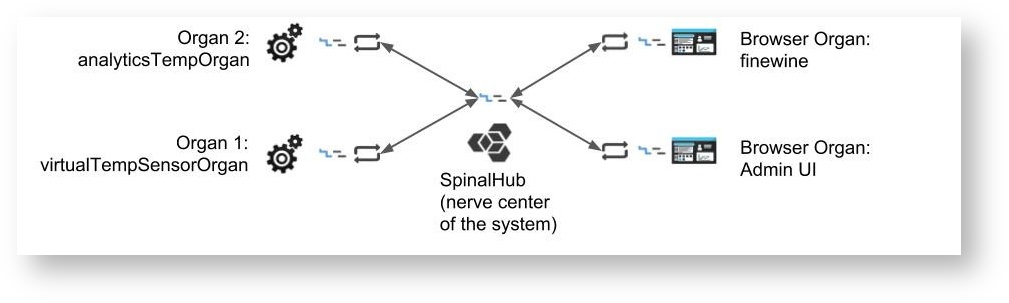
The objective of this tutorial is to create a simple IoT system that will alert us through a nice web interface whenever the temperature of our wine cellar is not between 10°C and 15°C. We will call this system FineWine. System architecture:This system, based on our understanding of intelligent micro-system, is composed of the following organs:
|
| Panel | ||
|---|---|---|
| ||
For this tutorial, you just need the basic requirements. |
| Panel | ||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||
Install spinal-system-basicThe first step is to create the directory where the project will be stored. We will call it fine-wine-system. Then, install inside the “spinal-system-basic” template. We suggest that before running the following command you initialize an npm project (with npm init):.
Configuration files and passwordsAnchor |
The installation of the basic system will generate 2 configuration files :
In the .config.json file you will also find the password of the 3 basic users:
Exemple of the .config.json .config.json
Launch spinal-system
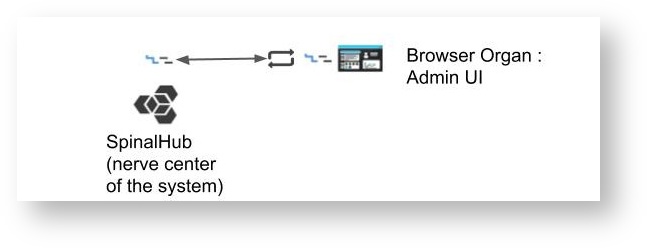
PM2 will automatically start the SpinalHub. Take care, if you have another hub running on port 7777, your new hub will not be launched ! ( here is a command to see what port are used on ubuntuUbuntu: sudo netstat -lp --inetinet ). If you want to launch two hubs at the same time, you will need to modify the port number in the configuration file (.config.json). After this installation, your SpinalHub is running on port 7777. SpinalHub containes a web server that provide his own Admin interface. Here is the architecture of the system you have after this first install: Connect to Spinalcom AdminUIinterfaceAs we have done in the getting started, connect to the admin dashboard to see if you hub is running : http://127.0.0.1:7777/html/admin Your folder organization should look like this after this first step:
|
| Panel | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||
The digital twin will be defined in a specific libraries: spinal-model-wine-cellar. The model is very simple, since we will not manage a lot of data. It is just a JavaScript function, which we will assume it's a class, from where we can create instances, store and load data. Create a folder called spinal-model-wine-cellar at the root of your project and, inside it, create a file called model.js:
spinal-model-wine-cellar/model.js
The three important points to follow in the creation of a model are:
|
| Panel | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||
Now that we have our model (simple digital twin of the wine cellar), we need to monitor its state. For this we are going to simulate a temperature sensor that modify its attribute “temperature”. Later we will be able to connect with a real IoT sensor. Make a new folder called virtualTempSensorOrgan where we are going to define our process.
An organ has to be linked with the Spinalhub via a connector. For this tutorial, we use the Node.js connector, which has already been installed at the first step (in the node_modules folder). Inside the organ folder, create the file called index.js with the code below. ( don't forget to replace "YOUR PASSWORD FOR THE 'ADMIN' USER" with the appropriate password given below :that you can find in the .config.json file SPINAL_PASSWORD: password for the admin user default 'JHGgcz45JKilmzknzelf65ddDadggftIO98P' , generated automatically ) Inside the folder virtualTempSensorOrgan, install spinal-core-connectorjs from GitHub. virtualTempSensorOrgan/index.js
These are the steps that the code is following:
The current system folder organization so far is: Instead of running your organ with node, you can add your organ to the pm2 process. Just add it into the file .apps.json .apps.json
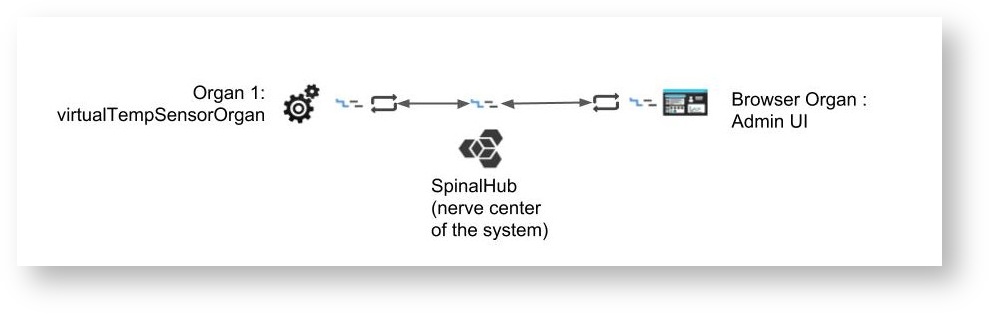
Here is the architecture of the system you have after this step: |
| Panel | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||
Now that we have our temperature Sensor organ, we need to monitor its danger zone. For this we are going to simulate a analytics organ that modify its attribute “danger”. Later we will be able to connect with a real IoT sensor. Make a new folder called TempSensor where we are going to define our danger zone.
Inside the organ folder, create the file called index.js with the code below, install spinal-core-connectorjs, and replace SPINAL_PASSWORD": "YOUR PASSWORD FOR THE 'ADMIN' USERSPINAL_PASSWORD": "YOUR PASSWORD FOR THE 'ADMIN' USER with the appropriate password. analyticsTempOrgan/index.js
These are the steps that the code is following:
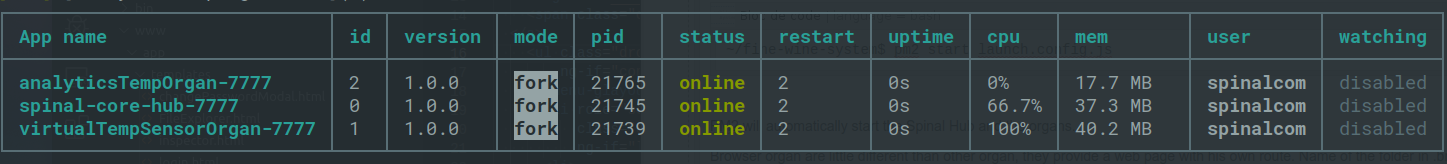
The current system folder organization so far is: Instead of running your organ with node, you can add your organ to the hub process, just add it into .apps.json .apps.json
Here is the architecture of the system you have after this step: |
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||
For this step, we create a browser organ. This type of organ will create a new web page with the visualization of your data. Now we will do this for our fine wine cellar to know when temperature is in danger zone. These are the steps that the code is following:
At the end of this part your system's folder organization will be: 1. Create your spinal browser folderInside .browser_organs, make a new folder called finewine inside, create a file named index.html. we define our web page.
fine-wine-system/.browser_organ/finewine/index.html
2. Creates and synchronize an instance with Javascriptsrc/inspectFineWine.js
3. Browserify the codeYou need to install browserify package through npm, if is not installed yet.
And browserify the code with this command :
4. Launch the browser organ.You have everything you need. You can check that everything is working by running the PM2 process file automatically generated:
PM2 will automatically start the Spinal Hub and the organs. Browser organ are little different than other organ, they provide a web page with his own route. Name of the folder in .browser_organs correspond to the route in your browser. Base URL: Your browser organ runs on this page: http://localhost:7777/html/finewine
|