A. InstallationFirst we need to the Spinalcom Drive: | Code Block |
|---|
| ~/button-system$ npm i https://github.com/spinalcom/spinal-browser-drive |
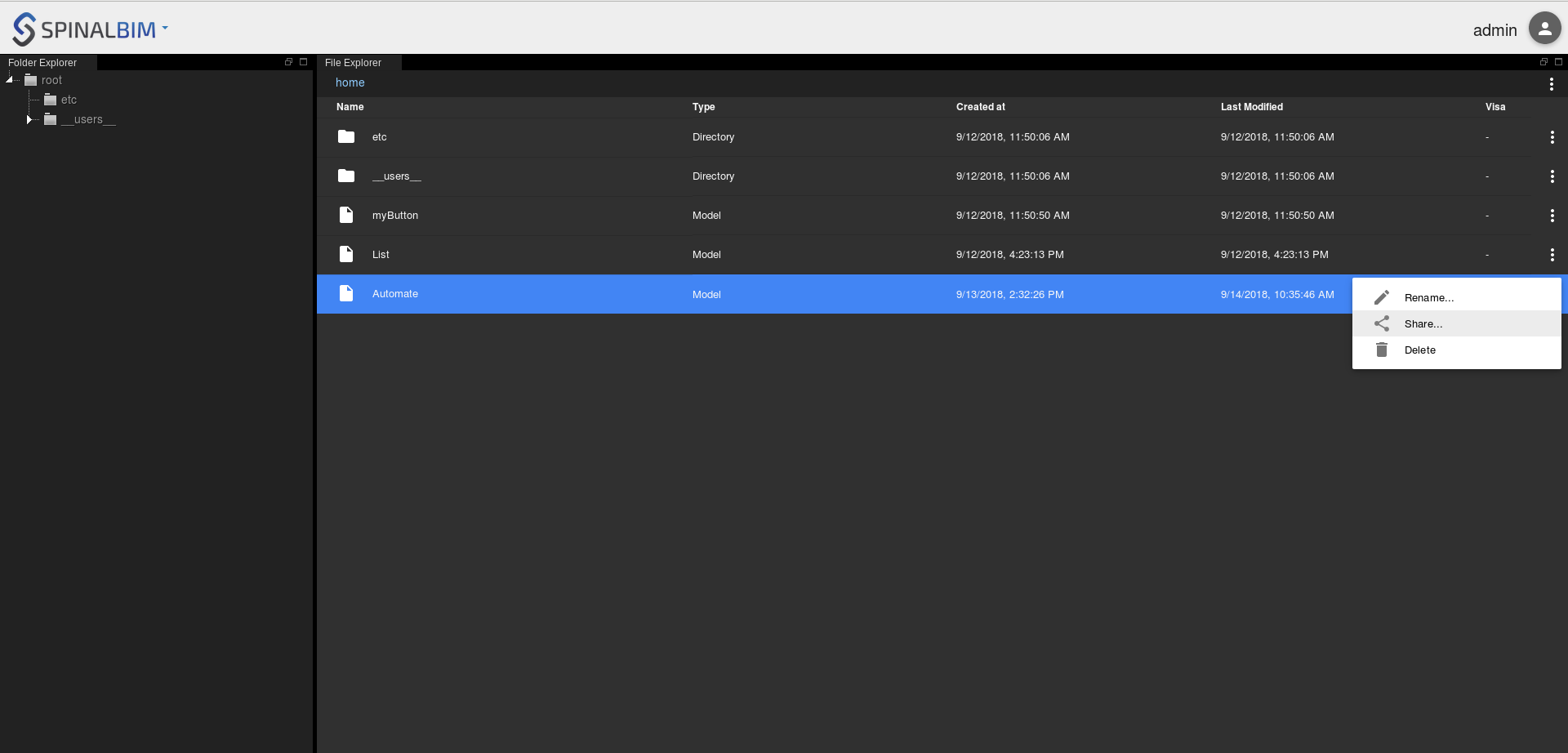
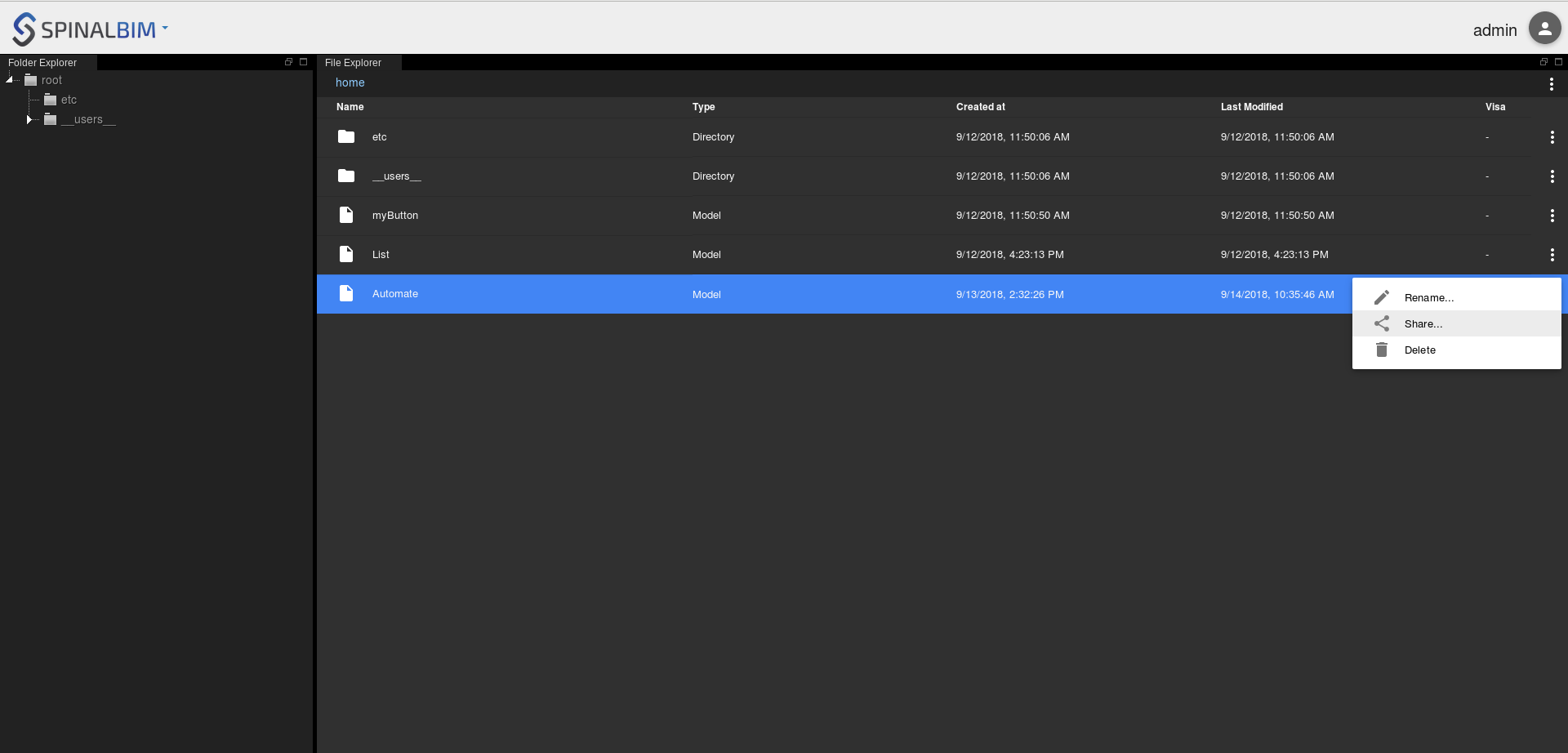
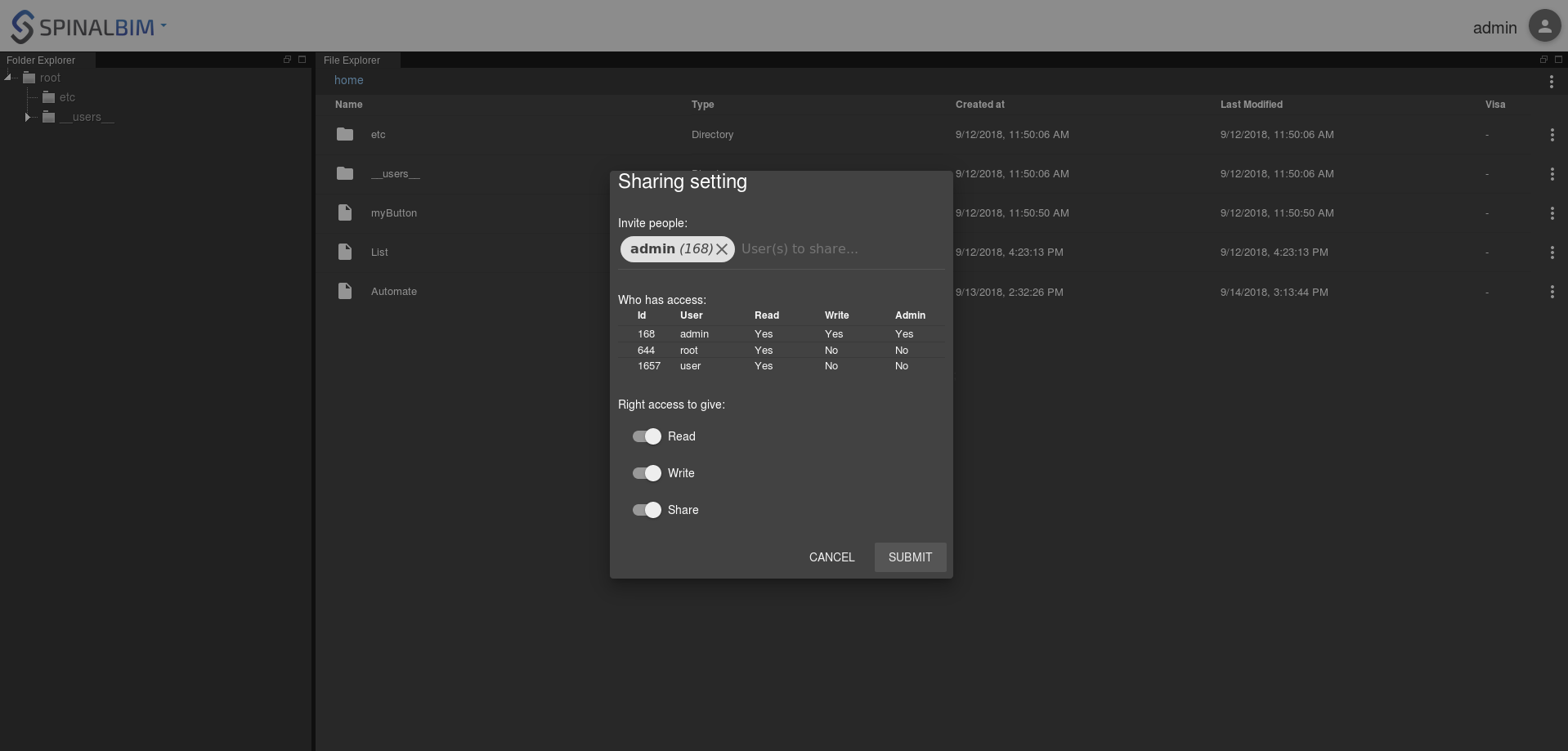
B. Share Automate to driveWe're going to share Automate to drive to allow drive to use it. First right click on automate and choose share. 
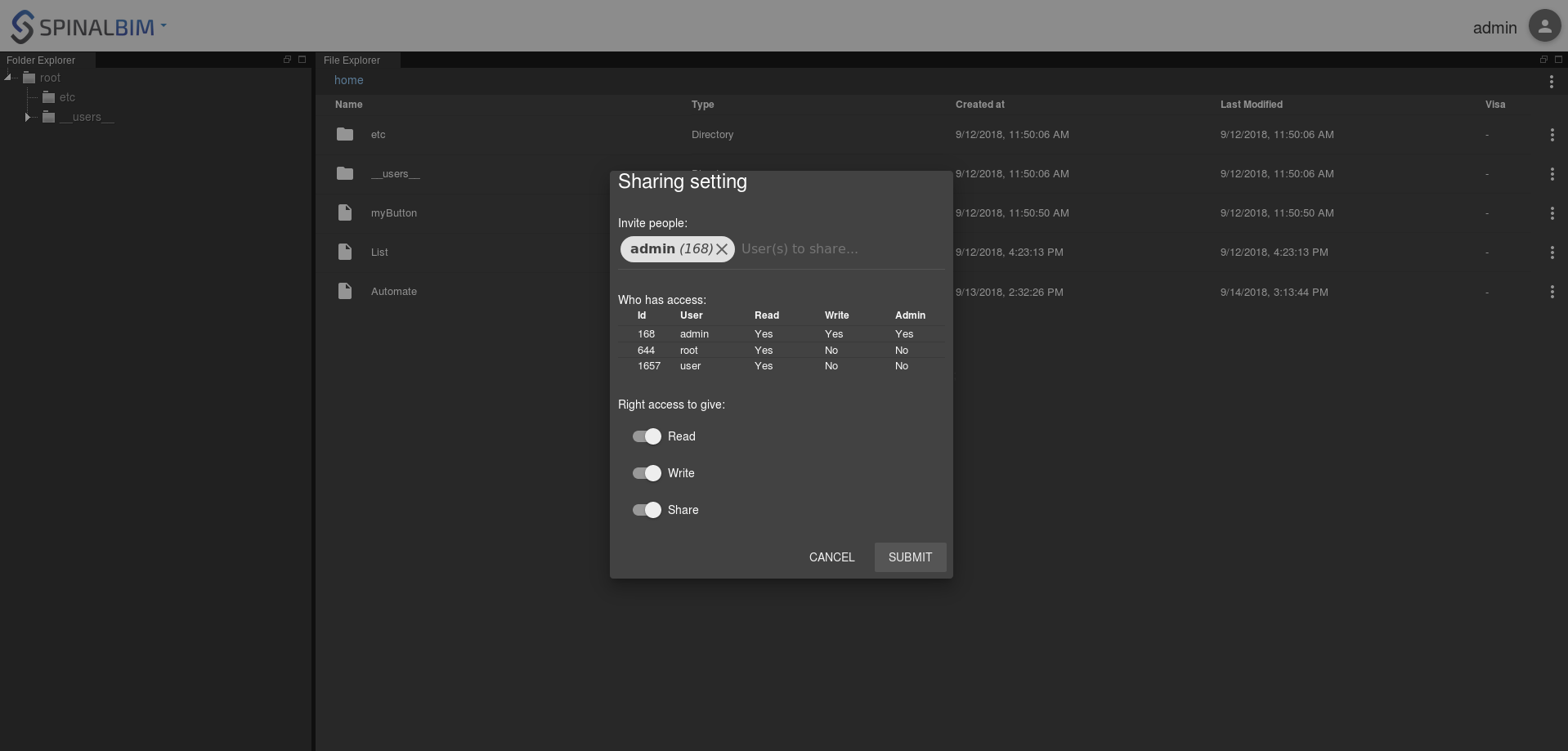
Then give read, write and share rights to admin in the menu that appeared. 
To access the drive just change the url to http://localhost:7777/html/drive. Go in the folder "shared_with_me" and you should see Automate. C. Get a rvt fileFor the rest of the tutorial we will need a rvt file. Here is where you can get one: http://www.autodesk.com/revit-rac-basic-sample-project-2016-enu?_ga=2.104361024.1367483780.1526027060-750616995.1518426196 Now we need to drop it in the drive, to do that open your file manager and drag and drop the rvt file onto the drive.  Image Removed Image Removed |