Before we can use our new model we're going to need equipments for them to handle. The createEquipment organ will create 10 equipments in a new list stored as "automate". createEquipment/index.js | Code Block |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| linenumbers | true |
|---|
| // 1: Requirements and connection
var spinalCore = require('spinal-core-connectorjs');
require('../spinal-model-button/model.js');
console.log("Configuration Environment not found, using default config");
process.env.SPINALHUB_PORT = 7777;
process.env.SPINALHUB_IP = "127.0.0.1";
process.env.SPINAL_USER_ID = 168;
process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P";
var conn = spinalCore.connect(`http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`);
// 2: We load our automate
spinalCore.load(conn, "Automate", function (automate) {
// callback success
}, function () {
// callback error: We create a new list
var list = new equipmentList();
spinalCore.store(conn, list, "Automate", function () {
addItem(list);
});
}
);
// 3: We add 10 new equipments to the list
function addItem(list) {
for (let i = 0; i < 10; i++) {
let item = new equipment();
item.id.set(i);
item.name.set("equipment" + i);
item.hydrometry.set(Math.floor(Math.random() * 30));
item.temperature.set(Math.floor(Math.random() * 100));
list.equipments.push(item);
}
} |
You can test it to see if it is working fine. | Code Block |
|---|
| ~/button-system/createEquipment$ node index.js |
A new list named "Automate" should have appeared in the admin UI, put it in the inspector. 
You can see that that the equipment array contains 10 items whereas the automate array is empty.
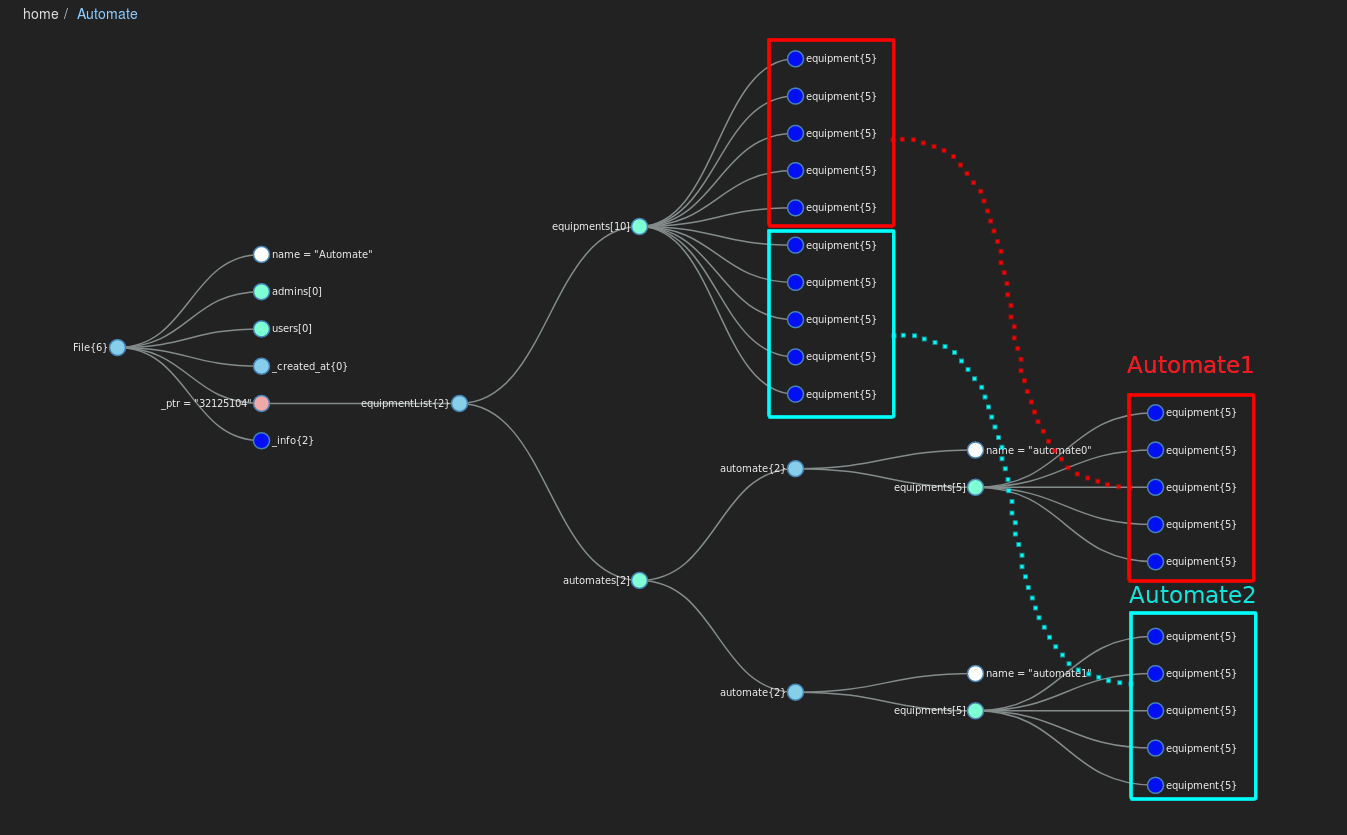
At this point in this tutorial our spinal system looks like this: 
|