Download plugin, renameNow that you've seen the basics, let's try to install a plugin. Download and rename this example: | Code Block |
|---|
| ~/button-system$ git clone https://gist.github.com/Diclah/2887ee1bcf1353d9615a1dcf4c6a0128
~/button-system$ mv 2887ee1bcf1353d9615a1dcf4c6a0128 spinal-env-viewer-plugin-sample |
edit Don't forget to rename it in its package.json. spinal-env-viewer-plugin-sample/package.json: | Code Block |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| firstline | 2 |
|---|
| linenumbers | true |
|---|
| "name": "spinal-env-viewer-plugin-sample", |
Now install it: | Code Block |
|---|
| ~/button-system$ npm i spinal-env-viewer-plugin-sample |
edit .config.Edit or create .config_env/viewer.json and add your new plugin to the list of viewer plugins. .config_env/viewer.json | Code Block |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| linenumbers | true |
|---|
| {
"spinal-env-viewer-plugin-sample": "1.0.0"
} |
config viewer:Now use create_viewer_env binary to configure the viewer. | Code Block |
|---|
| ~/button-system$ ./node_modules/.bin/create_viewer_env |
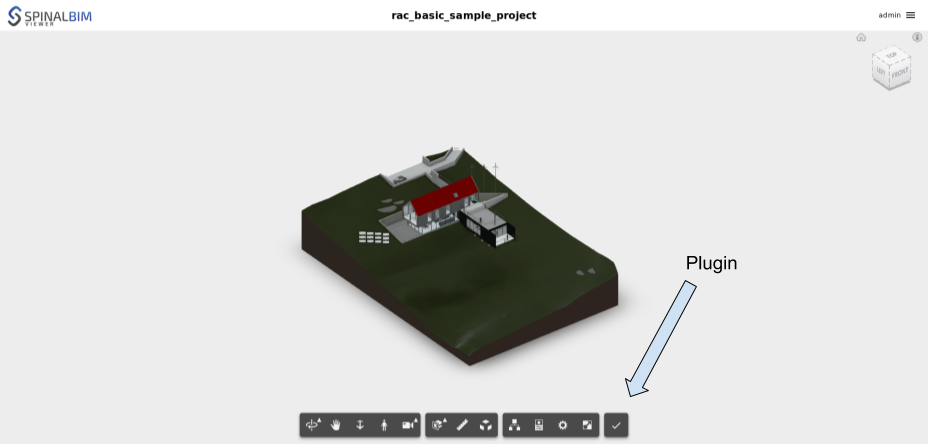
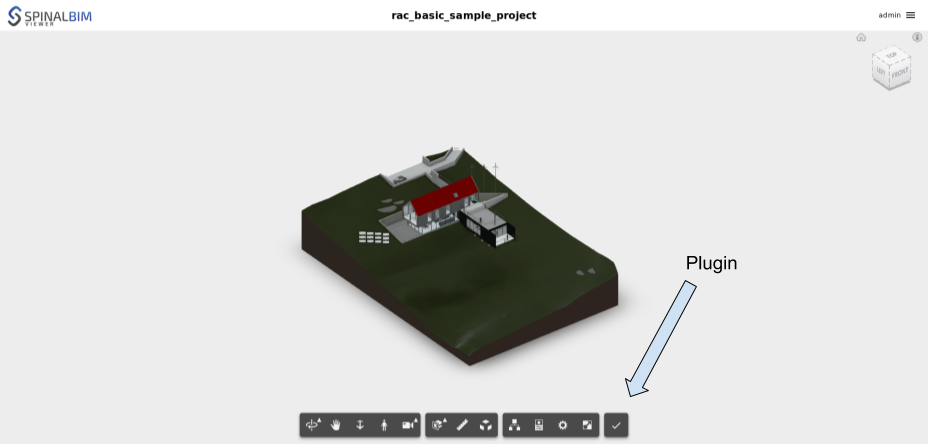
reload Reload the spinal viewer => plugin should appearand the plugin should appear in the form of a button.  Image Added Image Added
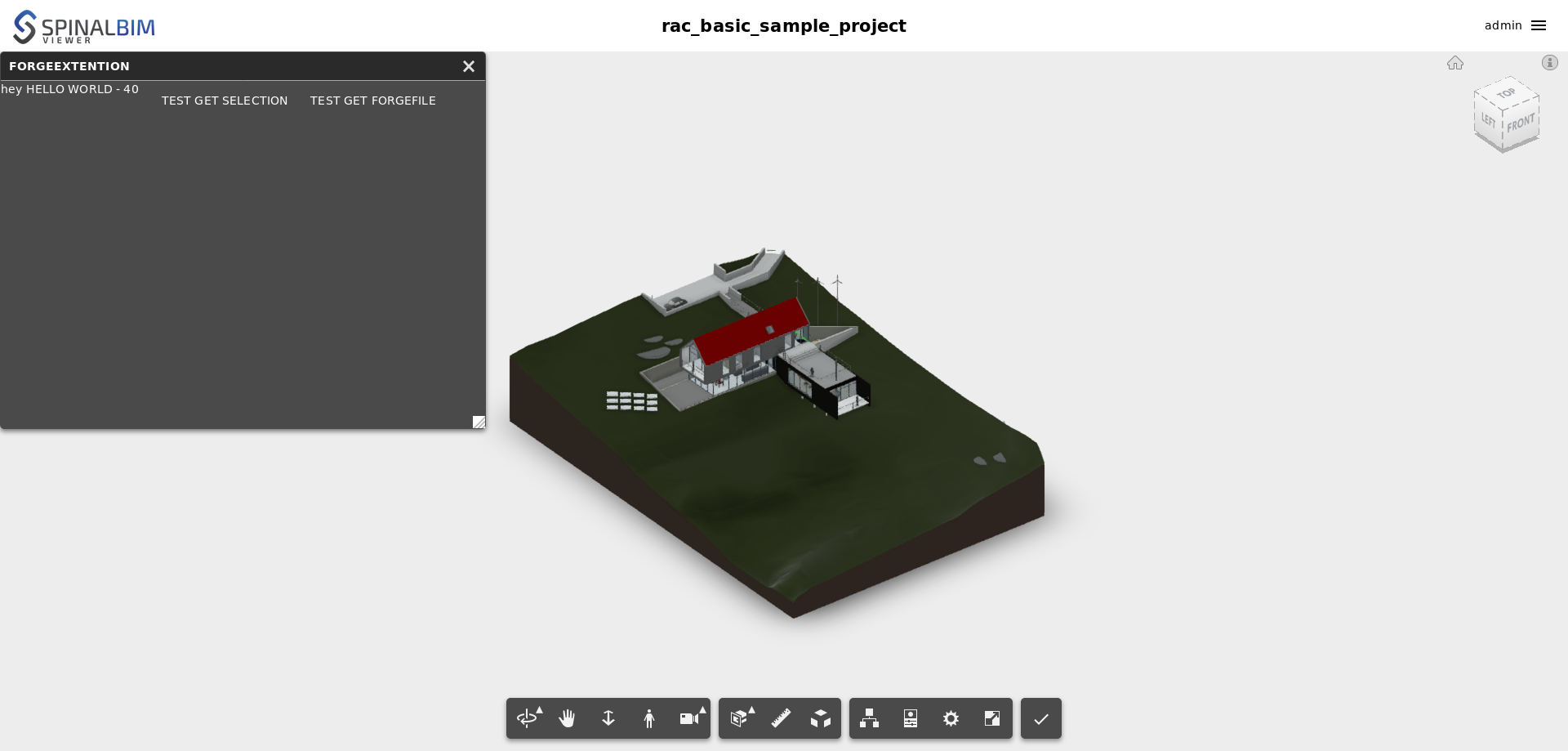
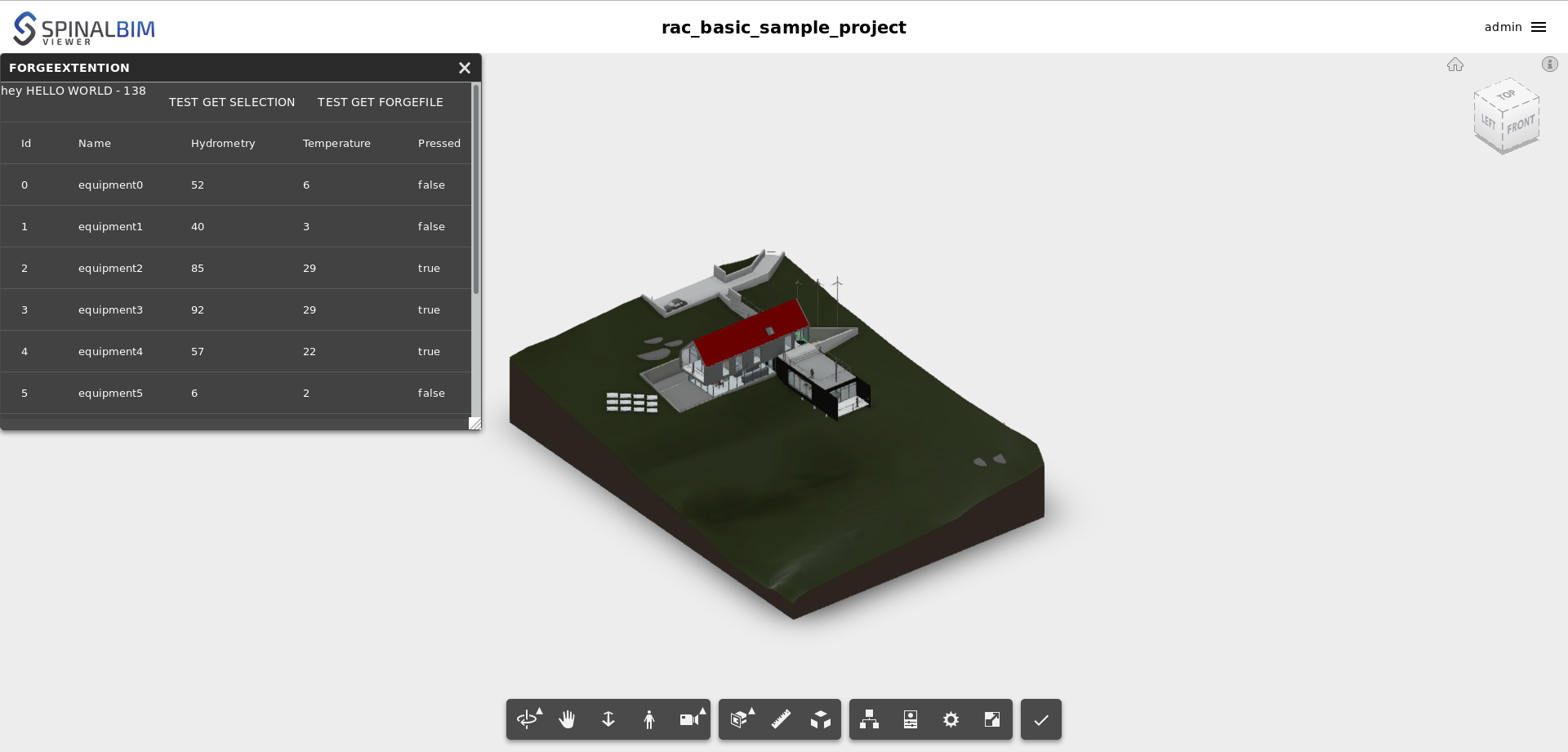
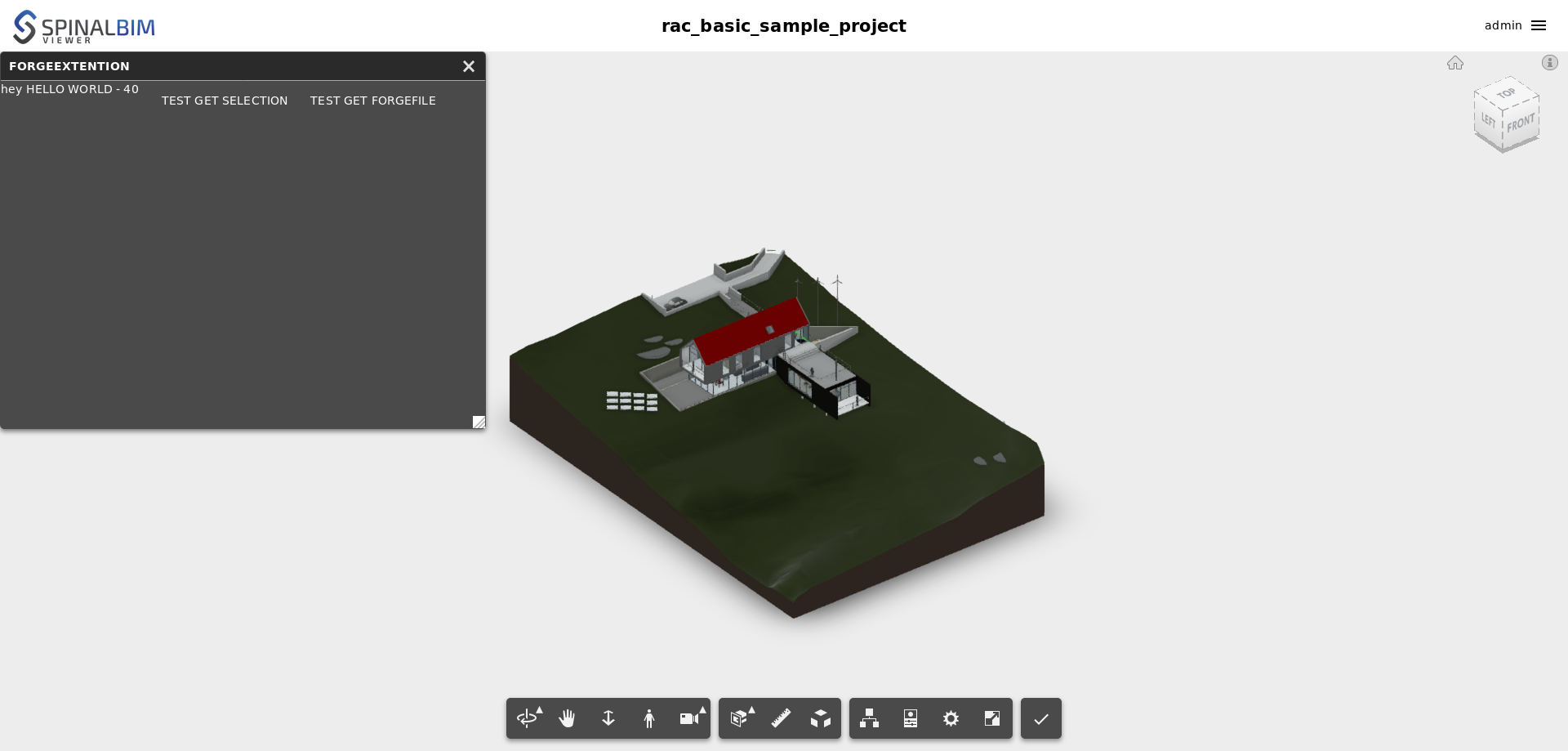
Once you press it a small window will appear.  Image Added Image Added
|