| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
The goal of this tutorial is to initiate youto you to the Spinalcom viewerViewer and how to install it. |
| Panel | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
To install the viewer you first follow this tutorial, some installations are required. Before installing the Spinal Viewer, you need to install the Spinalcom Drive. If By the way, you can follow this tutorial if you don't know how you can learn hereto. Once this is done you can install the viewer in the same folder you installed the drive.
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
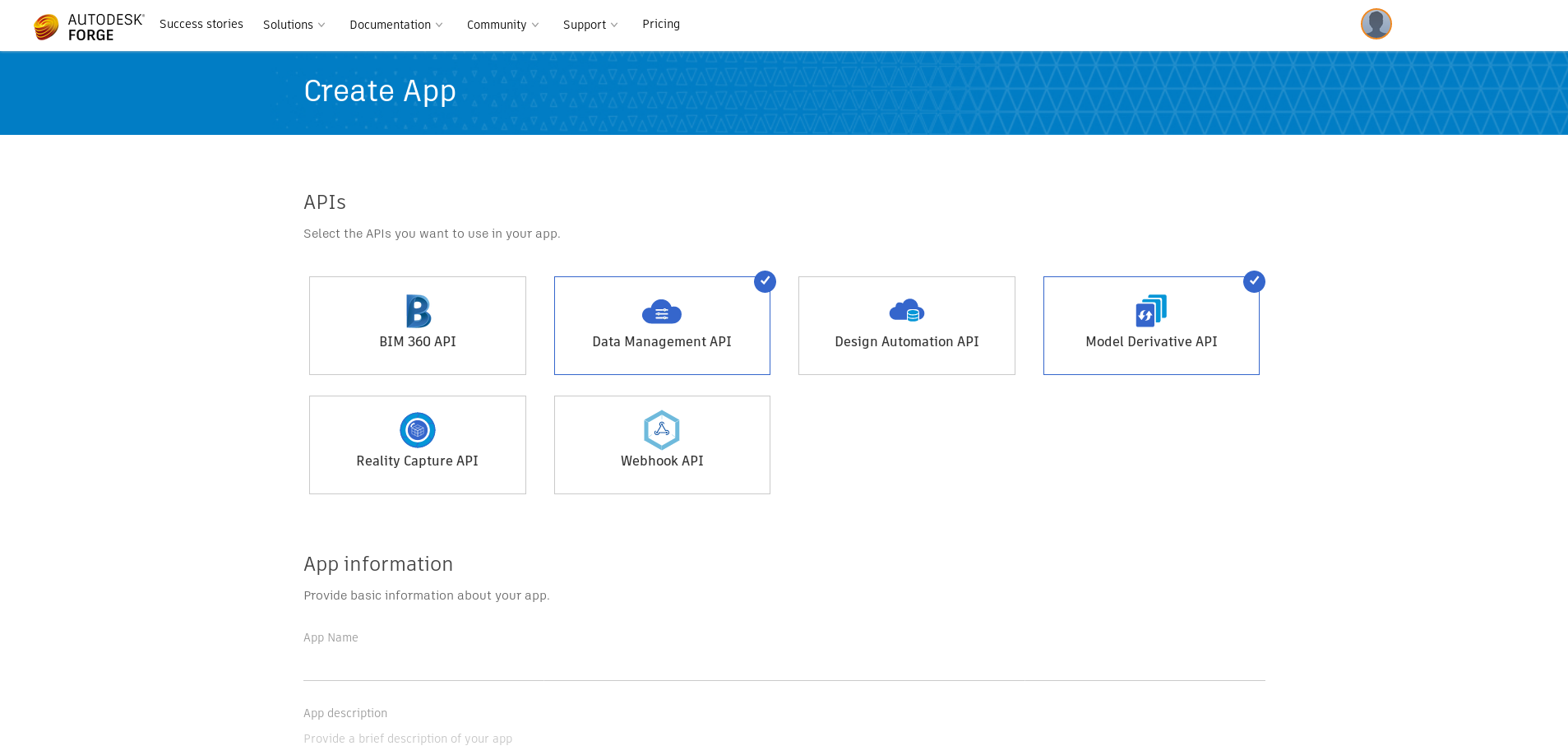
To use the viewer you're going to need a an Autodesk Forge account. Create or log in: https://developer.autodesk.com/ Create an App with at least the Data Management API and Model Derivative API. The other labels don't matter. https://forge.autodesk.com/myapps/create |
After you created the app you will be given a client ID and a client secret in the app's information.
Put these information in .config.json in the environment of spinal-organ-forge.
.config.json
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"spinal-core-hub": {
"env": {
"SPINAL_USER_ID": "168",
"SPINALHUB_PORT": 7777,
"SPINALHUB_IP": "127.0.0.1",
"SPINAL_PASSWORD": "JHGgcz45JKilmzknzelf65ddDadggftIO98P",
"SPINAL_PASSWORD_ROOT": "4YCSeYUzsDG8XSrjqXgkDPrdmJ3fQqHs",
"SPINAL_PASSWORD_USER": "LQv2nm9G2rqMerk23Tav2ufeuRM2K5RG"
},
"env_test": {
"SPINAL_USER_ID": "168",
"SPINALHUB_PORT": 7777,
"SPINALHUB_IP": "127.0.0.1",
"SPINAL_PASSWORD": "JHGgcz45JKilmzknzelf65ddDadggftIO98P",
"SPINAL_PASSWORD_ROOT": "4YCSeYUzsDG8XSrjqXgkDPrdmJ3fQqHs",
"SPINAL_PASSWORD_USER": "LQv2nm9G2rqMerk23Tav2ufeuRM2K5RG"
},
"env_production": {
"SPINAL_USER_ID": "168",
"SPINALHUB_PORT": 7777,
"SPINALHUB_IP": "127.0.0.1",
"SPINAL_PASSWORD": "JHGgcz45JKilmzknzelf65ddDadggftIO98P",
"SPINAL_PASSWORD_ROOT": "4YCSeYUzsDG8XSrjqXgkDPrdmJ3fQqHs",
"SPINAL_PASSWORD_USER": "LQv2nm9G2rqMerk23Tav2ufeuRM2K5RG"
}
},
"spinal-organ-forge": {
"env": {
"INTERVAL": 2000,
"CLIENT_ID": "REPLACE _HERE",
"CLIENT_SECRET": "REPLACE HERE"_HERE"
},
"env_test": {
"INTERVAL": 2000,
"SPINAL_USERCLIENT_ID": "168REPLACE_HERE",
"SPINALCLIENT_PASSWORDSECRET": "JHGgcz45JKilmzknzelf65ddDadggftIO98PREPLACE_HERE"
},
"env_testproduction": {
"INTERVAL": 2000,
"CLIENT_ID": "REPLACE _HERE",
"CLIENT_SECRET": "REPLACE HERE_HERE"
}
}
}
|
Once is done, we need to add some packages to our file package.json.
First of all delete the package-lock.json file and add the following dependencies to the file :
package.json
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{ "name": "button-system", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "spinal-browser-admin": "git+https://github.com/spinalcom/spinal-browser-admin.git", "spinal-browser-drive": "git+https://github.com/spinalcom/spinal-browser-drive.git", "spinal-browser-viewer": "git+https://github.com/spinalcom/spinal-browser-viewer.git", "spinal-env-admin-panel-user-manager": "git+https://github.com/spinalcom/spinal-env-admin-panel-user-manager.git#v2.0.0", "spinal-env-drive-plugin-base": "git+https://github.com/spinalcom/spinal-env-drive-plugin-base.git", "spinal-env-drive-plugin-digital_twin": "git+https://github.com/spinalcom/spinal-env-drive-plugin-digital_twin.git", "SPINAL_USER_ID": "168"spinal-env-drive-plugin-sync-file": "git+https://github.com/spinalcom/spinal-env-drive-plugin-sync-file.git", "spinal-env-drive-plugin-version_manager": "git+https://github.com/spinalcom/spinal-env-drive-plugin-version_manager.git", "spinal-env-viewer-plugin-forge": "git+https://github.com/spinalcom/spinal-env-viewer-plugin-forge.git", "spinal-env-viewer-plugin-graph-manager": "git+https://github.com/spinalcom/spinal-env-viewer-plugin-graph-manager.git", "spinal-env-viewer-graph-service": "git+https://github.com/spinalcom/Spinal-Graph-Service.git", "SPINAL_PASSWORD "spinal-env-viewer-plugin-scene": "JHGgcz45JKilmzknzelf65ddDadggftIO98P"git+https://github.com/spinalcom/spinal-env-viewer-plugin-scene.git", "spinal-env-viewer-plugin-version": "https://github.com/spinalcom/spinal-env-viewer-plugin-version" }, "devDependencies": { "babel-plugin-transform-runtime": "^6.23.0" } } |
Now go to .config_env
_production": { "INTERVAL": 2000, "CLIENT_ID": "REPLACE HERE", "CLIENT_SECRET": "REPLACE HERE", "SPINAL_USER_ID": "168", "SPINAL_PASSWORD": "JHGgcz45JKilmzknzelf65ddDadggftIO98P" } } }folder and here you have the following files :
- admin.json
- drive.json
- viewer.json
- user_role_manager.json
In order to launch the Viewer, you need to modify these files like this :
./.config_env/admin.json
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"spinal-env-admin-access-rights-manager": "1.0.1",
"spinal-env-admin-panel-hub-status": "1.0.1",
"spinal-env-admin-panel-user-manager": "1.0.2",
"spinal-env-drive-core": "1.0.2",
"spinal-env-drive-plugin-base": "2.0.0"
} |
./.config_env/drive.json
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"spinal-env-drive-core": "1.0.2",
"spinal-env-drive-plugin-forge": "1.0.7",
"spinal-env-drive-plugin-forge_viewer": "1.0.1",
"spinal-env-drive-plugin-base": "789",
"spinal-env-drive-plugin-digital_twin": "789",
"spinal-env-drive-plugin-sync-file": "78",
"spinal-env-drive-plugin-version_manager": "789"
} |
./.config_env/viewer.json
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"spinal-env-viewer-plugin-sample": "1.0.0",
"spinal-env-viewer-plugin-forge": "git+https://github.com/spinalcom/spinal-env-viewer-plugin-forge.git",
"spinal-env-viewer-plugin-graph-manager": "git+https://github.com/spinalcom/spinal-env-viewer-plugin-graph-manager.git",
"spinal-env-viewer-graph-service": "git+https://github.com/spinalcom/Spinal-Graph-Service.git",
"spinal-env-viewer-plugin-scene": "git+https://github.com/spinalcom/spinal-env-viewer-plugin-scene.git",
"spinal-env-viewer-plugin-version": "https://github.com/spinalcom/spinal-env-viewer-plugin-version"
} |
Now you need to compile them in order to work :
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
./node_modules/.bin/create_driver_env # compile the driver
./node_modules/.bin/create_viewer_env # compile the viewer
./node_module/.bin/create_admin_env # compile the admin |
The Viewer's configuration is now done.
| Panel | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
If you see a previously launched spinal-hub-7777 or spinal-hub-forge-7777 you need to delete them.
You After deleting the old spinal-hub can now restart start your application with:
|
| Panel | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
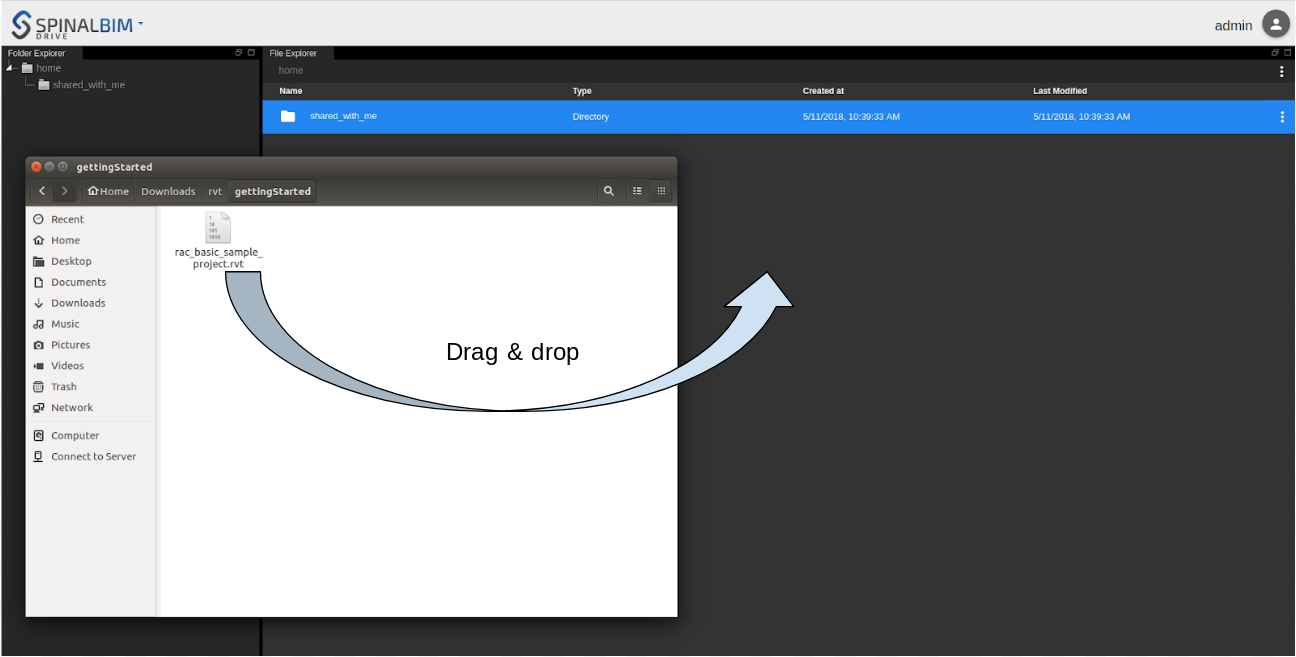
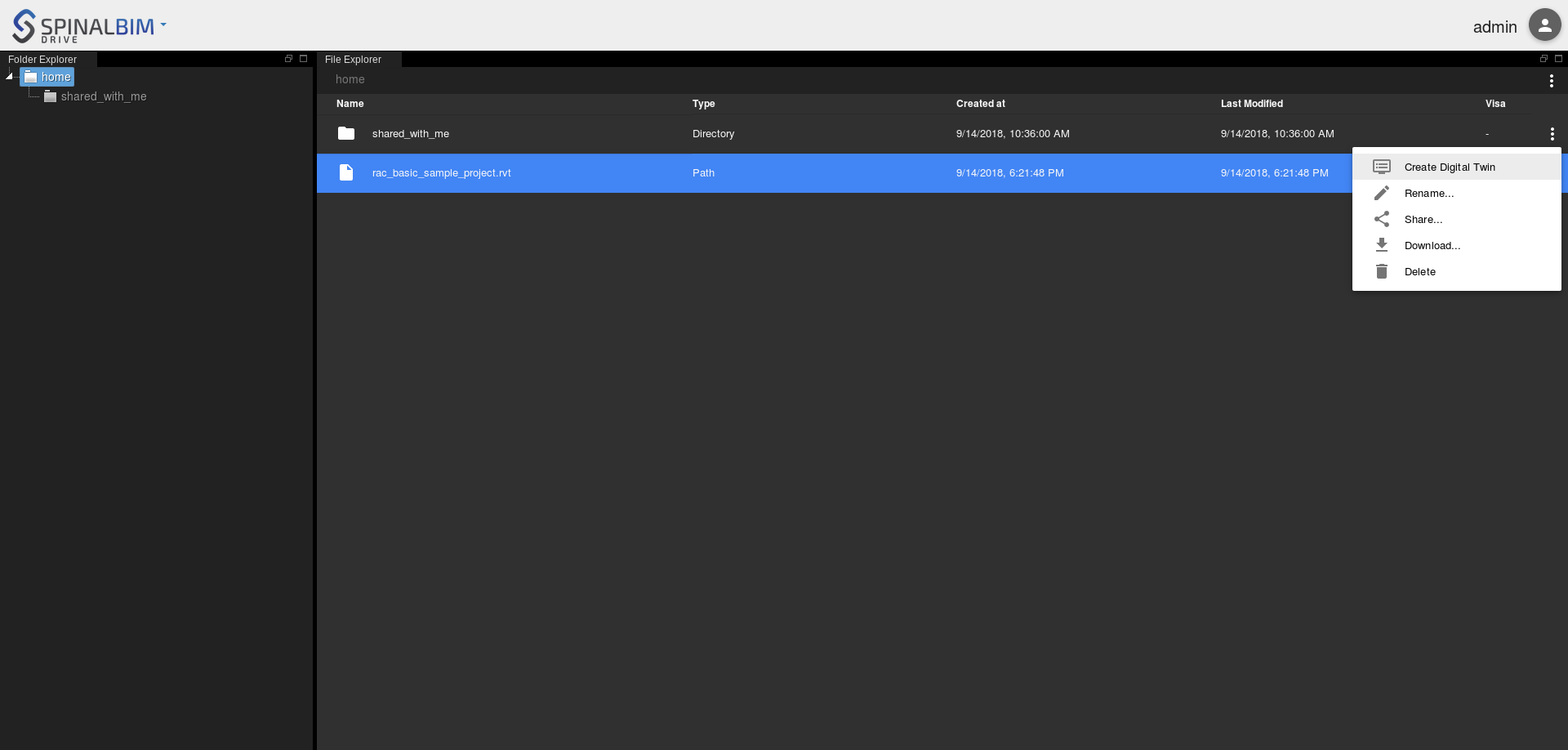
The drive, the admin and the viewer is a are browser applicationapplications. To use it them you need to access it them via a browser (you may change the host/port corresponding to your .config.json file): http://127.0.0.1:7777/html/drive To create your BIM application digital twin you're going to need a rvt file. You can get one here: And, Once you have downloaded it, use your file manager to drag and drop it on the drive. Then right click on it the .rvt and select the application "Create Digital Twin".
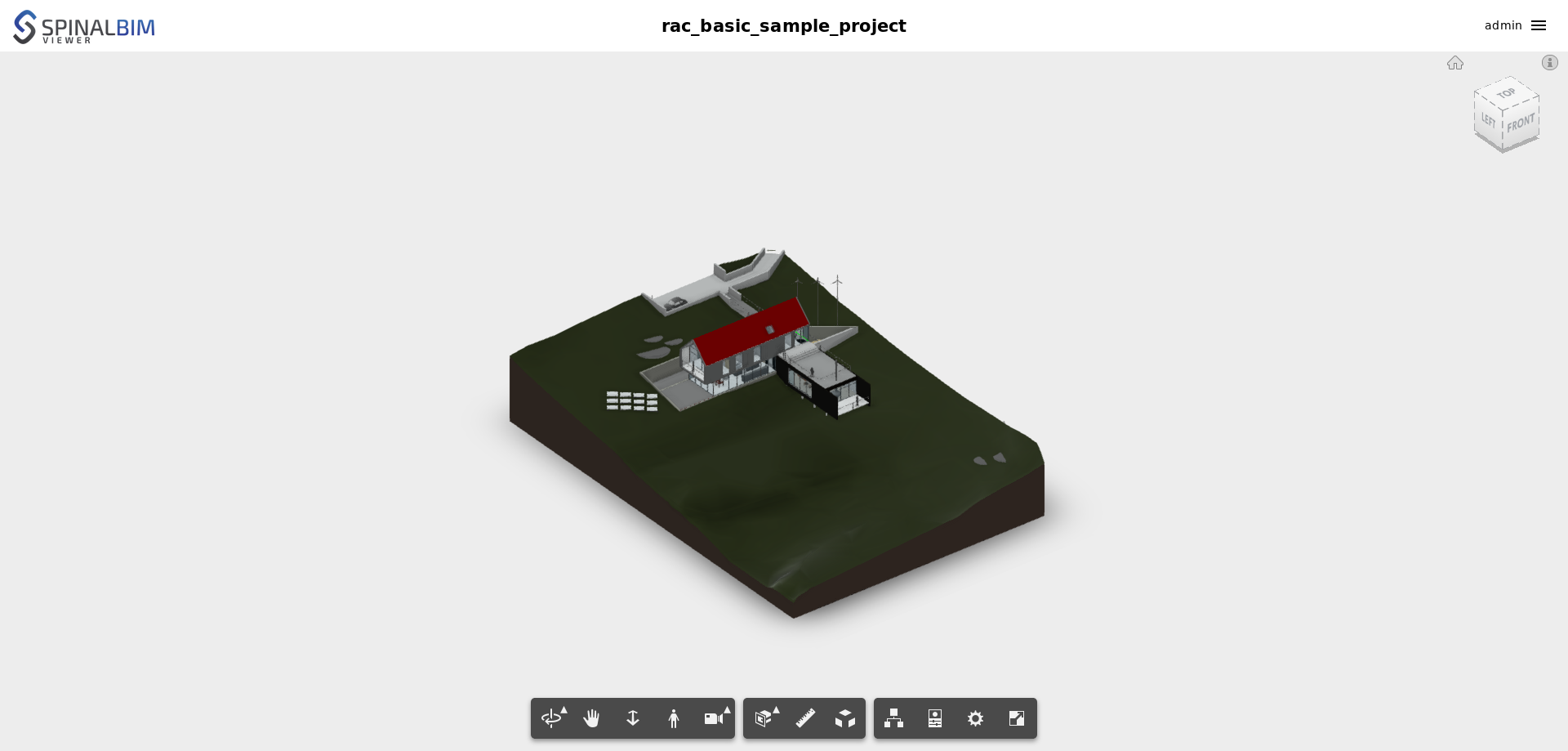
This will take a few minutes. Once this is done right click on the digital twin that was created and select Open with Op. Center Viewer. You It will be sent to a new page where you will see a 3D open a new tab with the viewer and load the 3D model of a house. |