| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
In this tutorial you learn how to :
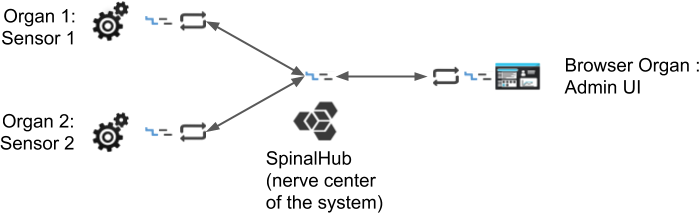
System architecture: |
| Panel | ||
|---|---|---|
| ||
For this tutorial, you just need the basic requirements |
| Panel | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||
In this part you’re going to create two sensor models:
Create your spinal system and digital twin by following these steps:
Your model file should look like this: spinal-models/model.js
|
| Panel | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||
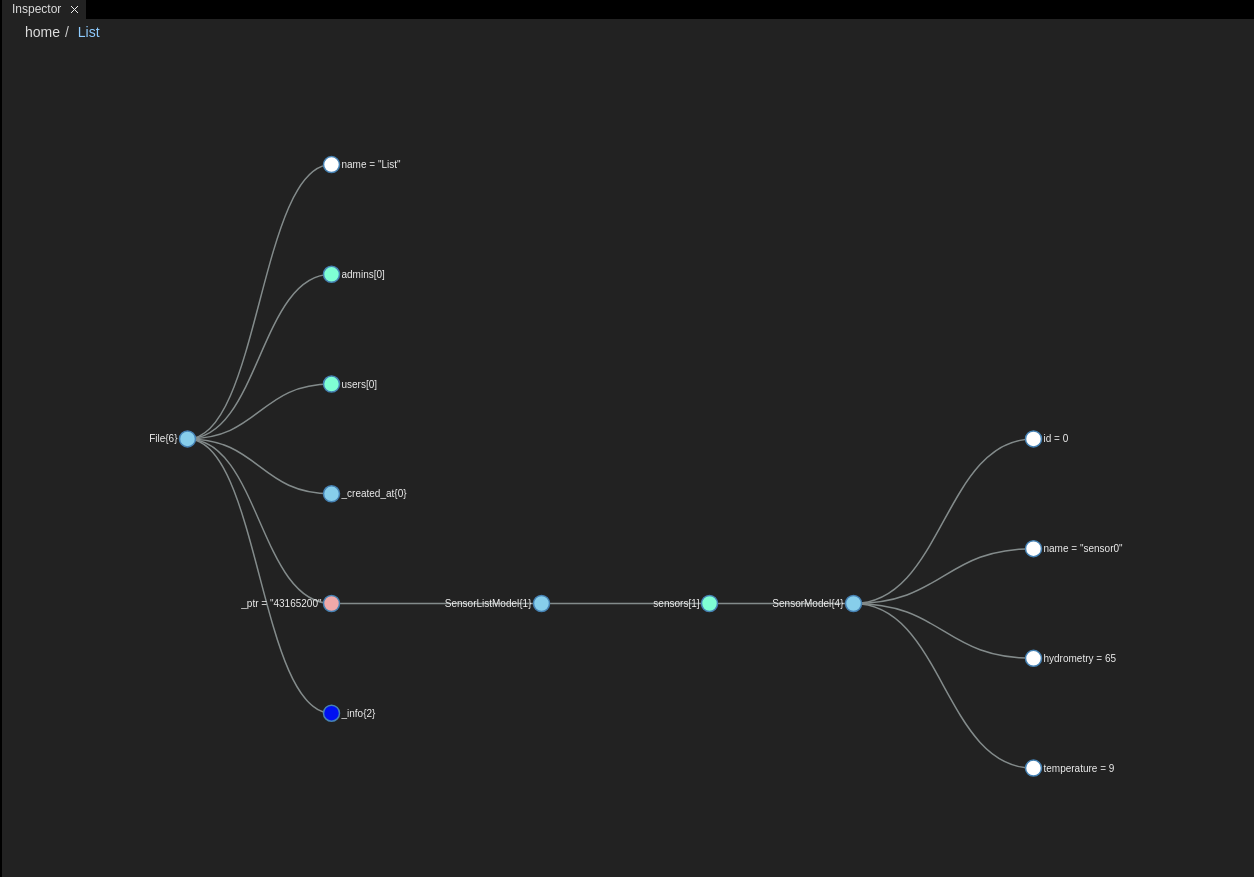
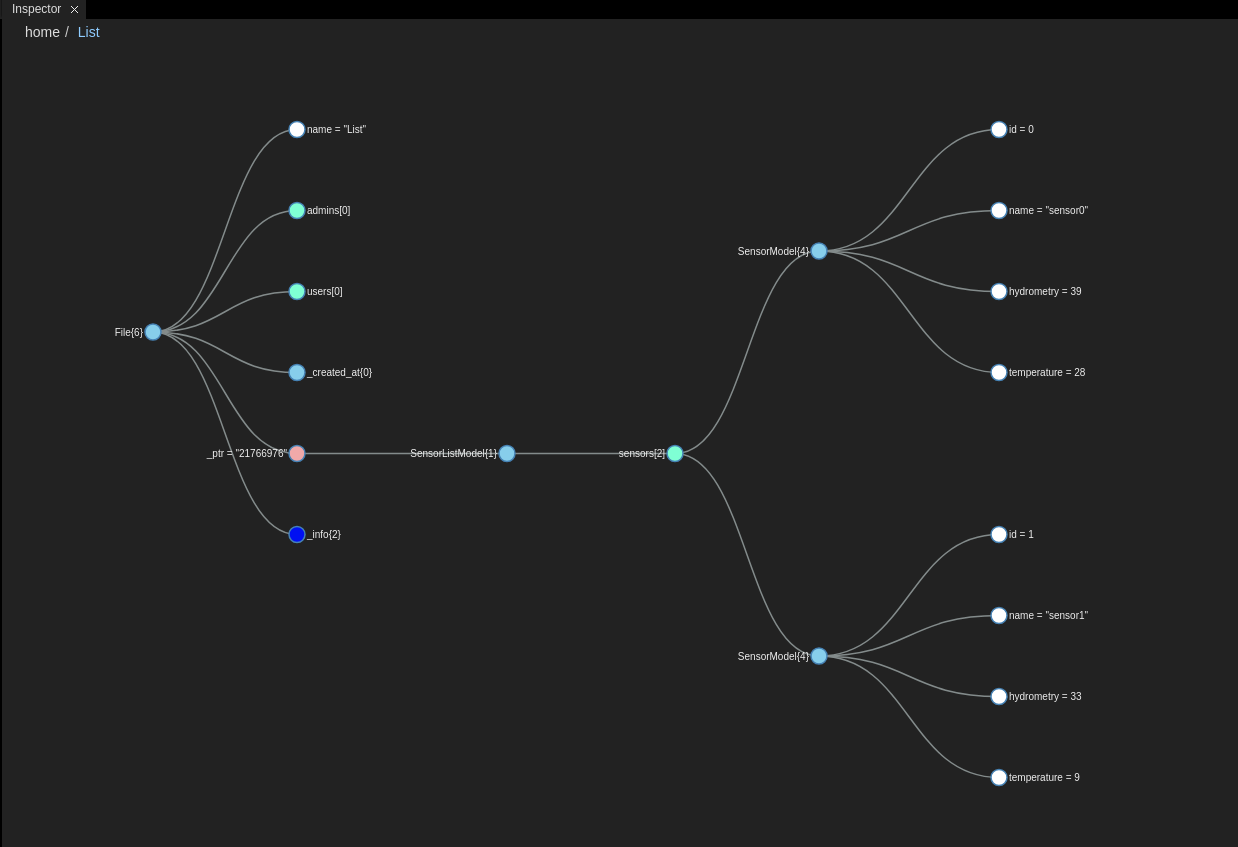
In this part your are going to instantiate a list of 2 sensors digital twin in the hub database and create two "organs" of the system that will simulate the sensor behavior. Each organ will simulate changes of hydrometry and temperature.
Your file spinal-organ-sensor1/index.js should look like this.
Run spinal-organ-sensor1/index.js and go to the admin UI and put 'List' into the inspector and you should see the hydrometry and temperature of sensor0 change every second. Your file spinal-organ-sensor2/index.js should look like this.
|
| Panel | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
You might have noticed that running every organ independently is painful. If you wonder why it’s so painful it’s because you are not supposed to do that :p. In this part you will learn how to run you organs efficiently.
Your .app.json should look like this:
pm2 will now show you sensor 1 and 2 along with spinal-core-hub. |
Conclusion
In this tutorial you learned:
- how to create complex models
- how to organize your data coming from multiple organs
- how to launch you your organs efficiently
This tutorial will be continued in Basic Automate Tutorial.
...