| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Description du systeme We will create a simple IoT system that will alert us through a nice web interface whenever the temperature at our wine cellar is not between 10°C and 16°C. We will call this system FineWine. This system, based on our understanding of intelligent micro-system, is composed of the following organs:
| ||||||
| Panel | ||||||
| ||||||
| Anchor | | 2 | 2 |
| Panel | ||
|---|---|---|
| ||
For this tutorial you must have done the Basic Automate Tutorial |
| Panel | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
A. InstallationFirst we need to install the Spinalcom Drive :
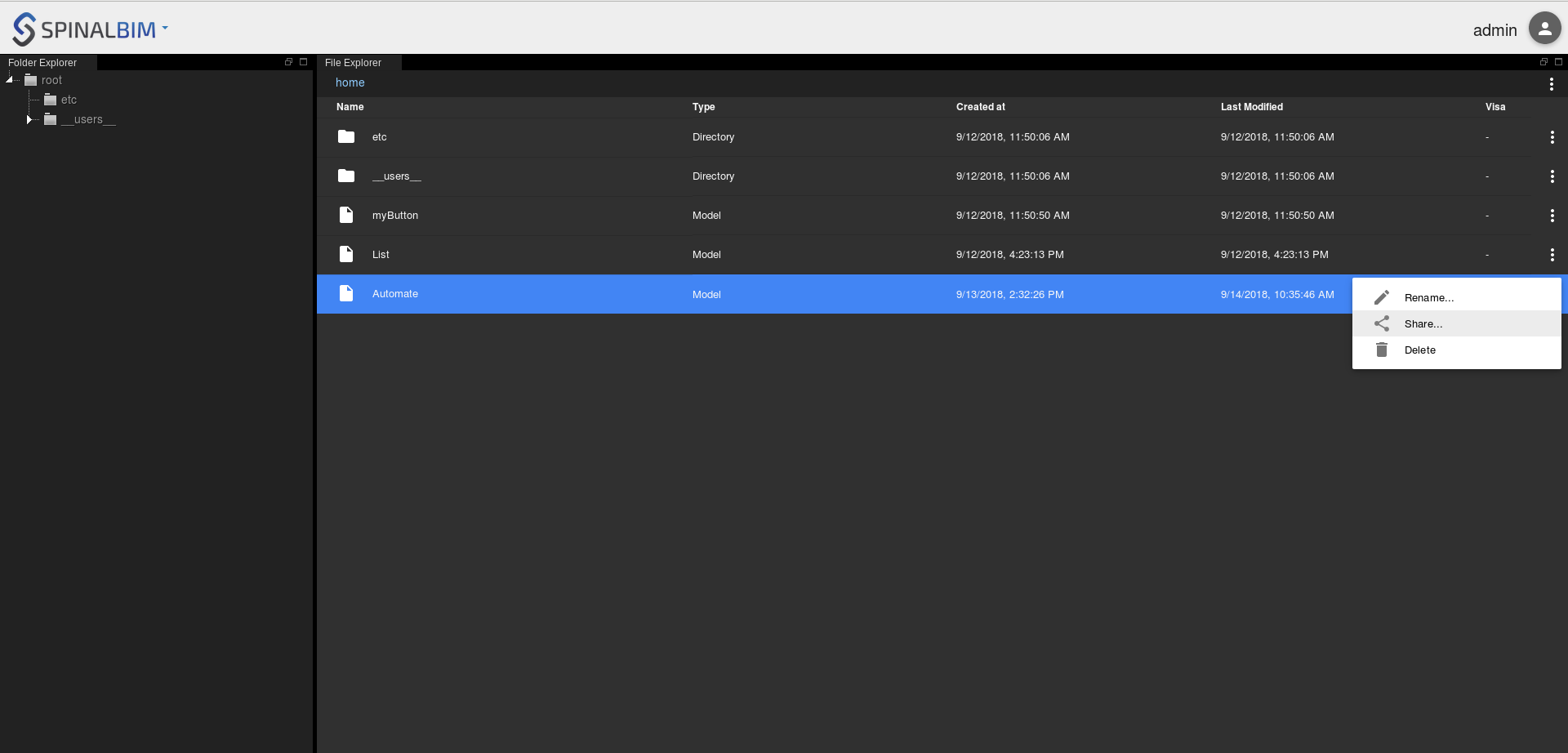
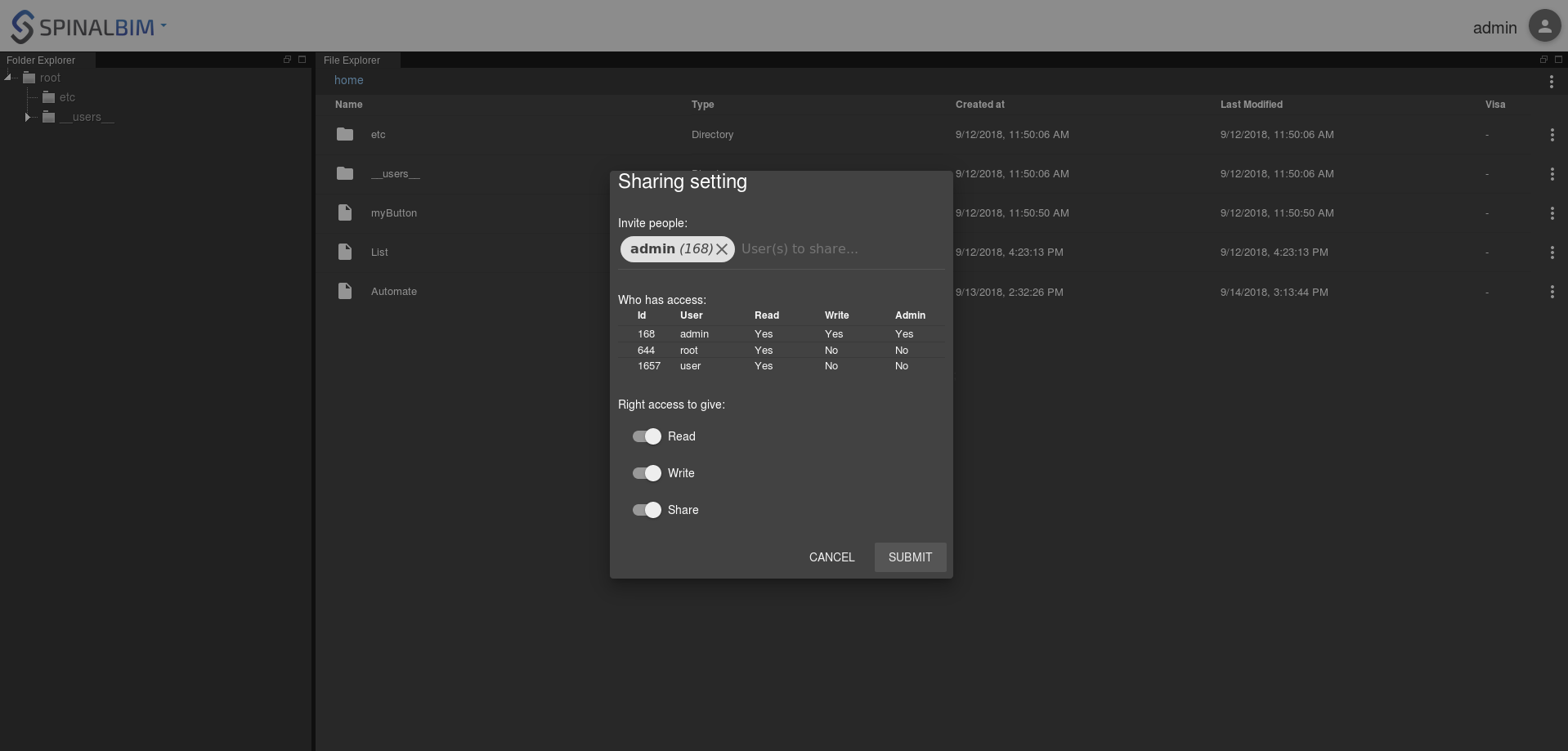
B. Share the Automate fileWe're going to share the file "Automate" so, as a standard user, you can access your data in your drive. First right click on the file "Automate" and choose share. Then give read, write and share rights to admin in the menu that appeared. To access the drive just change the url to http://localhost:7777/html/drive Go in the folder "shared_with_me" and you should see the file Automate. |
| Panel | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
Now we will install the Spinal Viewer. You can have more informations to how to setup the Autodesk Forge account and import a 3D file (rvt, ifc, etc...) in our drive here.
|
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||
Now that you've seen the basics, let's try to install a plugin. Download and rename this example:
Don't forget to rename it in its package.json. spinal-env-viewer-plugin-sample/package.json
Now install it:
Edit or create .config_env/viewer.json and add your new plugin to the list of viewer plugins. .config_env/viewer.json
Now use create_viewer_env binary to configure the viewer.
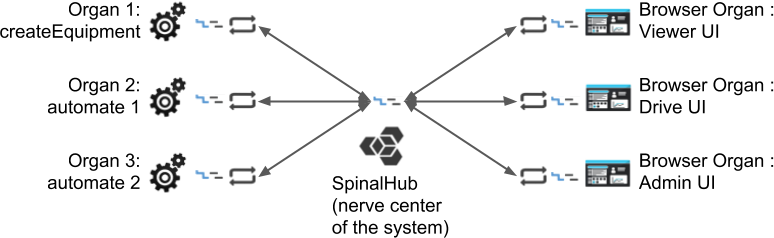
PM2 will automatically start the Spinal Hub and the organs. Take care, if you have another hub running on port 7777, your new hub will not be launched ! (here is a command to see what port are used on ubuntu: sudo netstat -lp --inet) After this installation, only SpinalHub is running on port 7777. SpinalHub containes a web server that provide his own Admin interface. Here is the architecture of the system you have after this first install: Connect to Admin UIAs we have done in the getting started, connect to the admin dashboard to see if you hub is running : http://127.0.0.1:7777/html/admin The default admin account is : | ||||||||||||||||||||||||||||||||||||||||||||||||
| Username | client ID | Password | ||||||||||||||||||||||||||||||||||||||||||||||
| admin | 168 | JHGgcz45JKilmzknzelf65ddDadggftIO98P | ||||||||||||||||||||||||||||||||||||||||||||||
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||
| Anchor | 3 | 3 | ||||||||||||||||||||||||||||||||||||||||||||||
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||
| Anchor | 4 | 4 | ||||||||||||||||||||||||||||||||||||||||||||||
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||
| Anchor | 5 | 5 | ||||||||||||||||||||||||||||||||||||||||||||||
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||
| Anchor | 6 | 6 |
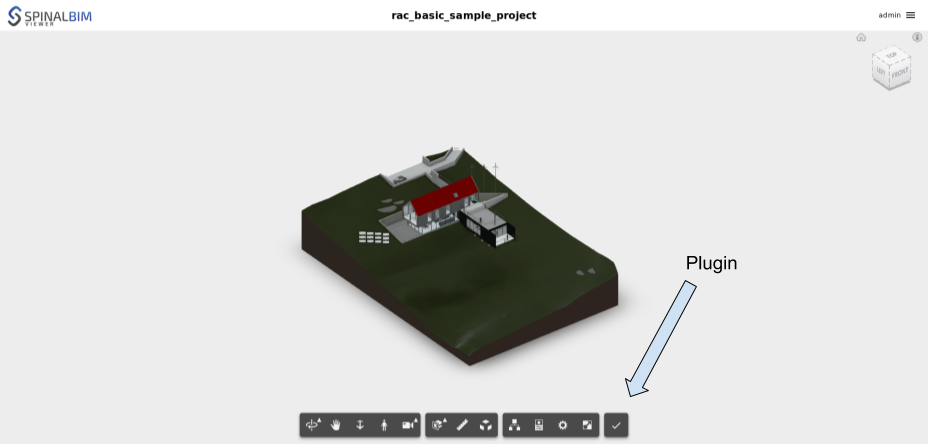
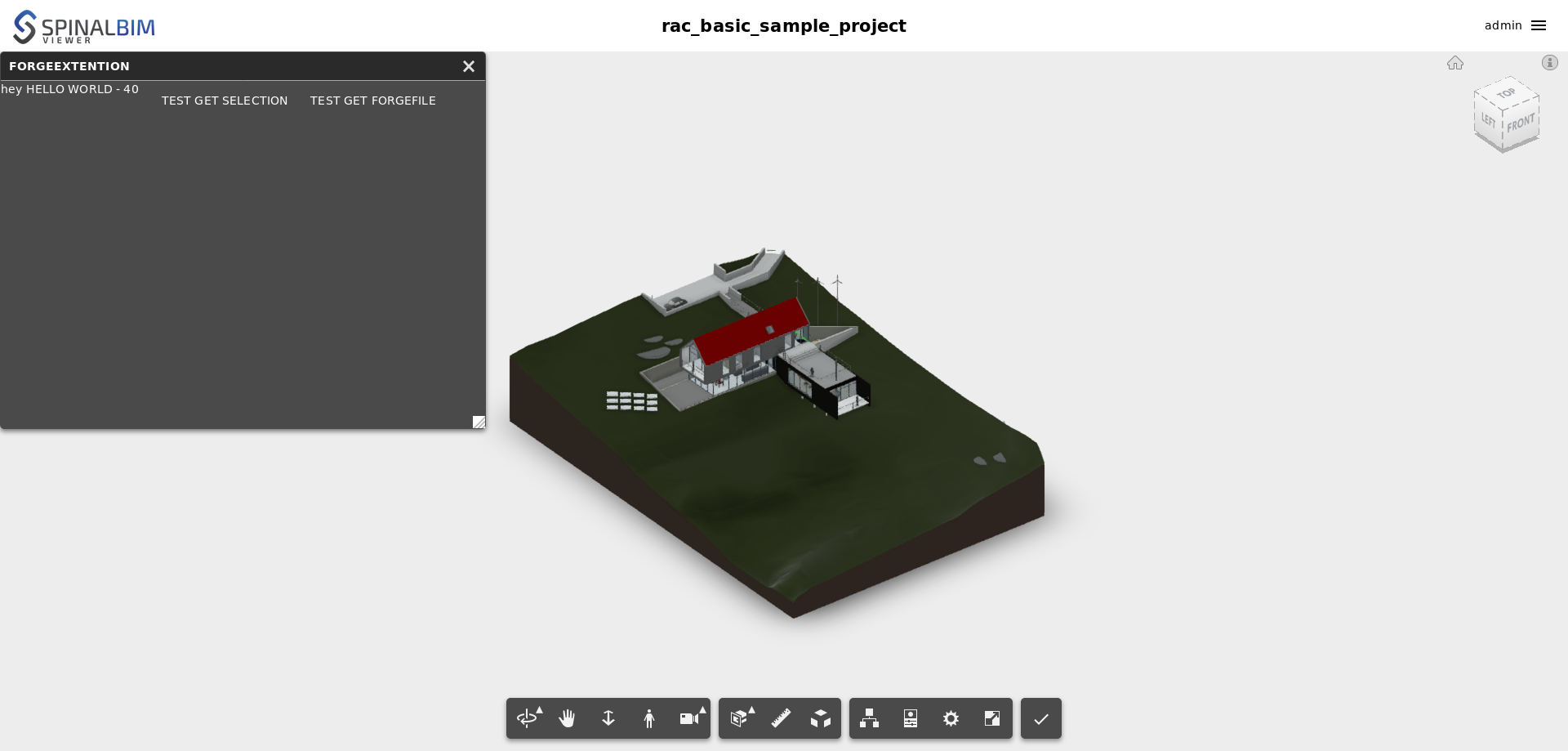
Reload the spinal viewer and the plugin should appear in the form of a button. Once you press it a small window will appear. |
| Panel | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
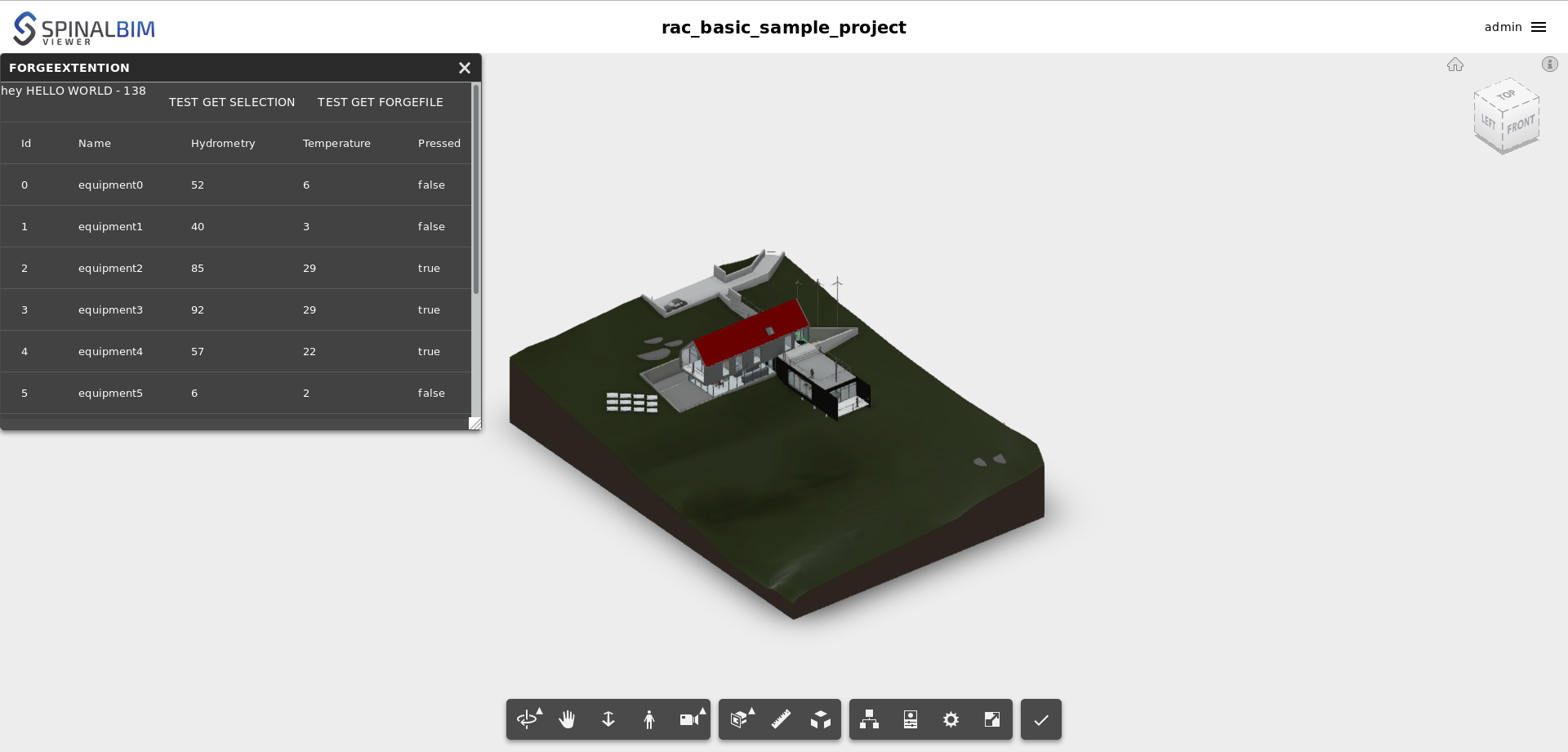
This first plugin isn't really impressive, let's improve it. We're going to make it display the equipments from our Automate list. To modify it, go to spinal-env-viewer-plugin-sample. spinal-env-viewer-plugin-sample/testExtention.vue
Don't forget to execute ./node_modules/.bin/create_viewer_env and to reload spinal-env-viewer-plugin-sample or your changes won't show. |
Conclusion
In this tutorial you learned:
- how to use the spinal drive
- how to use the spinal viewer
- how to install and modify your spinal viewer plugin
This tutorial will be continued in /wiki/spaces/DOC/pages/42926106.