| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
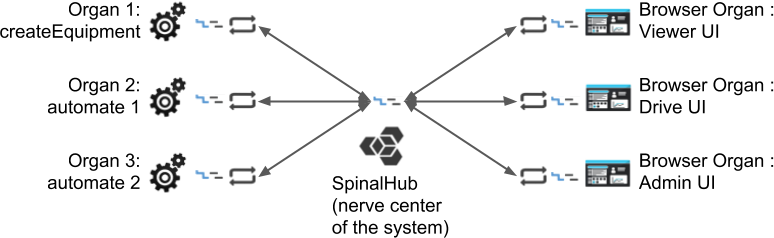
Increase Spinal-system : “button-system”After the Getting Started & Getting Started Extended, you may have a Spinal-system called button-system with some models and organs. We will use it to create an intelligent system with more process in our system. We add viewer into our system, use our differents organs and display them into the viewer. If you don’t know what is a viewer or what is drive, check utilities : drive, viewer. If you don’t follow these step to install drive & viewer, you will not be able to continue this tutorial. Actually we work in admin environment. This is an user manager environment and usually we don’t work with sensor and data. That’s why we have a drive environment to share your list and give some specific data for specific user. We have 3 basic user and you can create some user from admin panel. We always work with admin user and we will continue but you can do the same with another user. npm i httpsIn this tutorial we will introduce the "browser organ" with a user interface: the drive and the viewer. System architecture: |
| Panel | ||
|---|---|---|
| ||
For this tutorial you must have done the Basic Automate Tutorial |
| Panel | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
A. InstallationFirst we need to install the Spinalcom Drive :
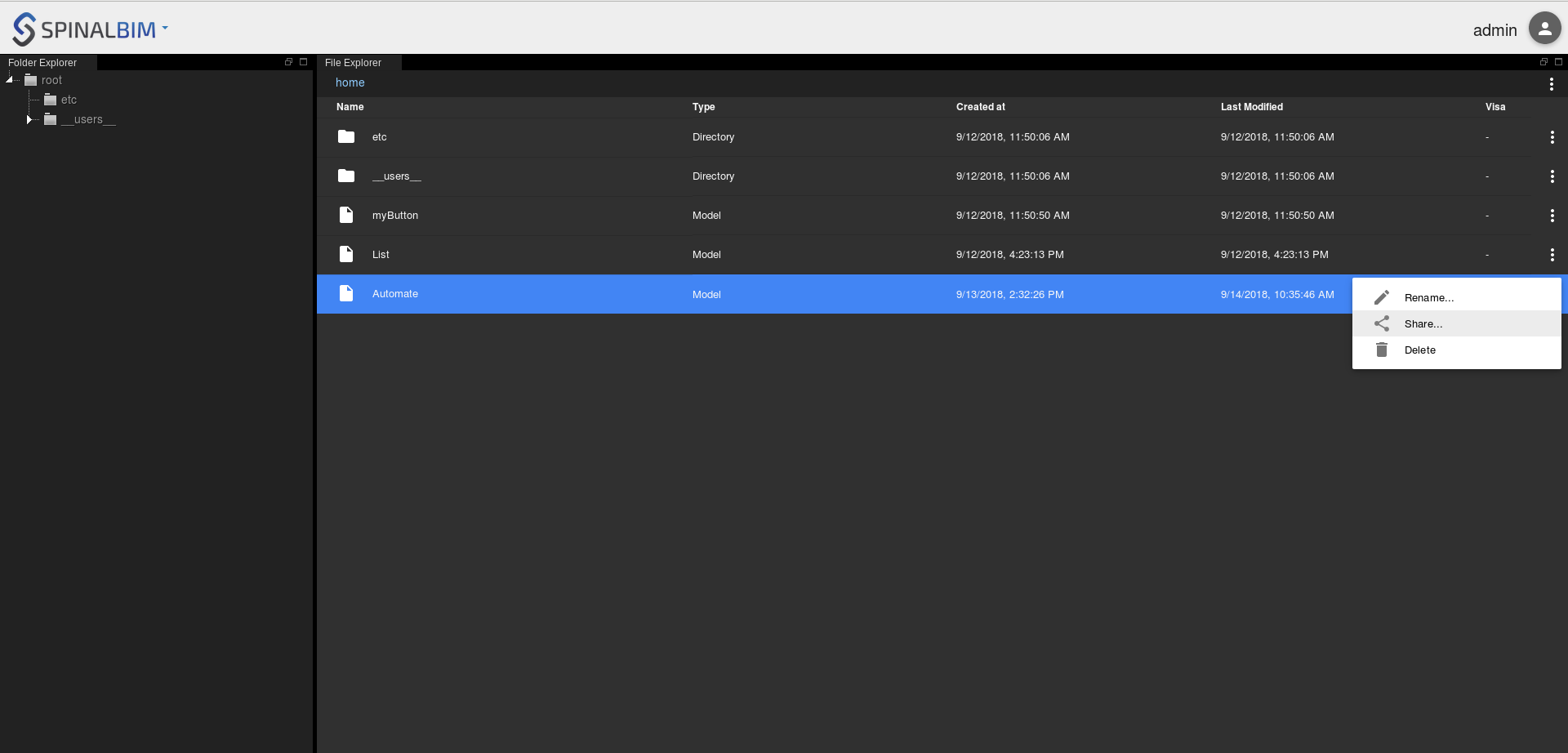
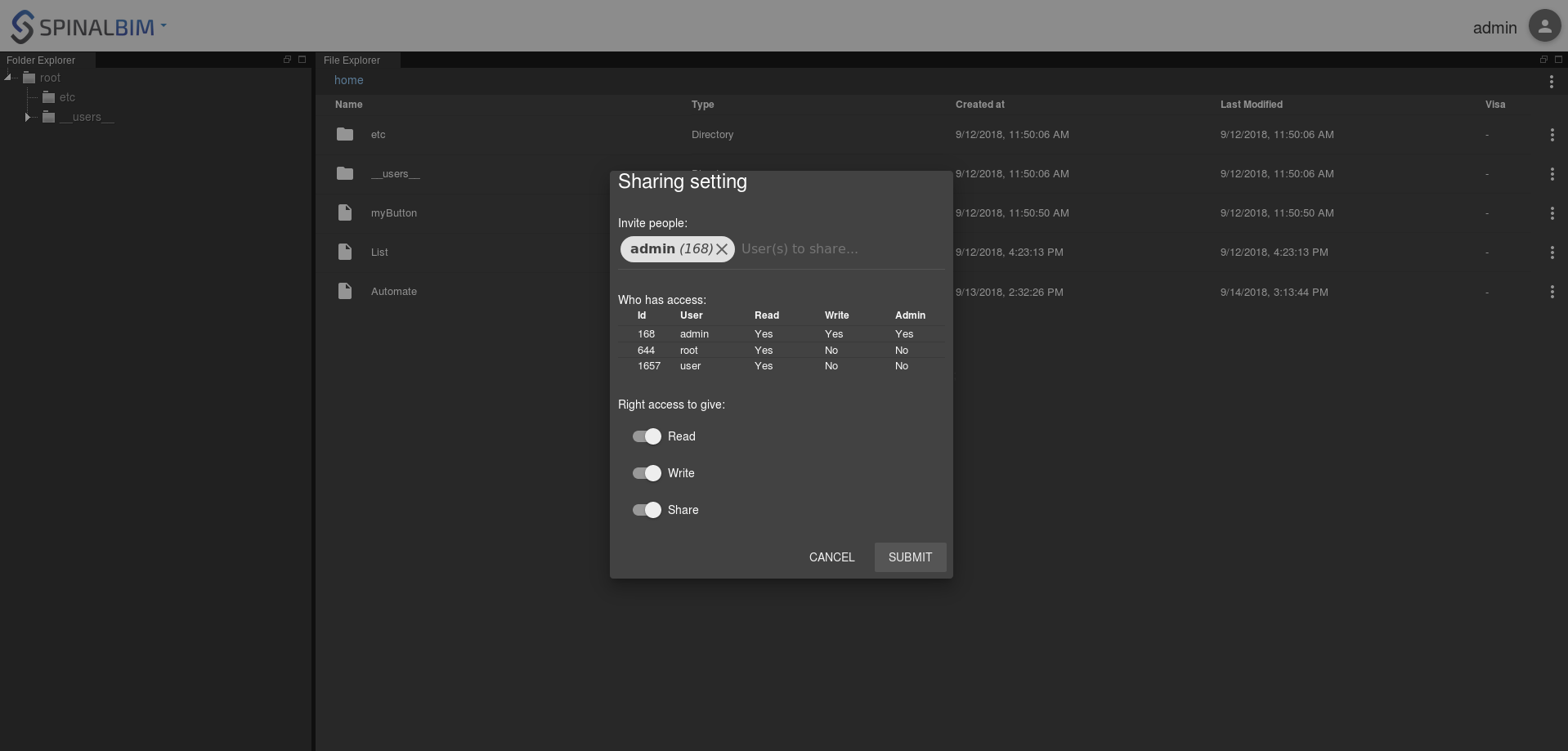
B. Share the Automate fileWe're going to share the file "Automate" so, as a standard user, you can access your data in your drive. First right click on the file "Automate" and choose share. Then give read, write and share rights to admin in the menu that appeared. To access the drive just change the url to http://localhost:7777/html/drive Go in the folder "shared_with_me" and you should see the file Automate. |
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
Now we will install the Spinal Viewer. You can have more informations to how to setup the Autodesk Forge account and import a 3D file (rvt, ifc, etc...) in our drive here.
|
| Panel | |||||
|---|---|---|---|---|---|
| |||||
| Anchor | 2 | 2 | |||
| Panel | |||||
| |||||
| Anchor | 3 | 3 | |||
| Panel | |||||
| |||||
| Anchor | 4 | 4 | |||
| Panel | |||||
| |||||
| Anchor | 5 | 5 |
| |||||||||||||||||||||||||||||||||||||||||||||||
Now that you've seen the basics, let's try to install a plugin. Download and rename this example:
Don't forget to rename it in its package.json. spinal-env-viewer-plugin-sample/package.json
Now install it:
Edit or create .config_env/viewer.json and add your new plugin to the list of viewer plugins. .config_env/viewer.json
Now use create_viewer_env binary to configure the viewer.
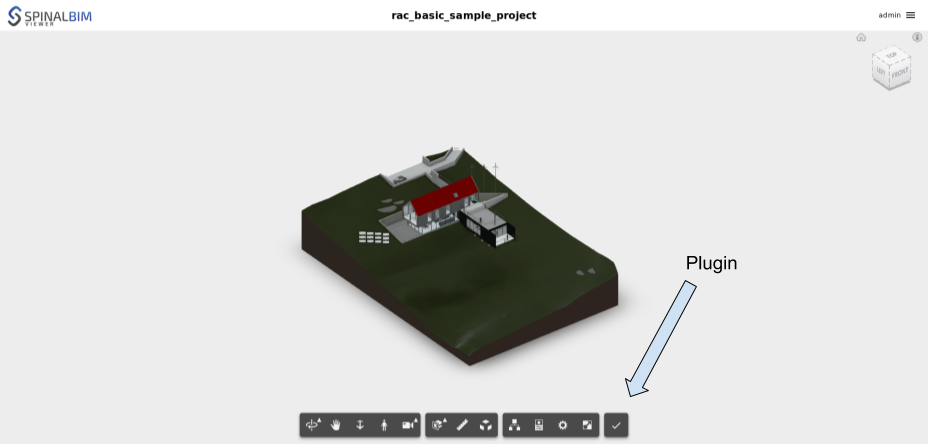
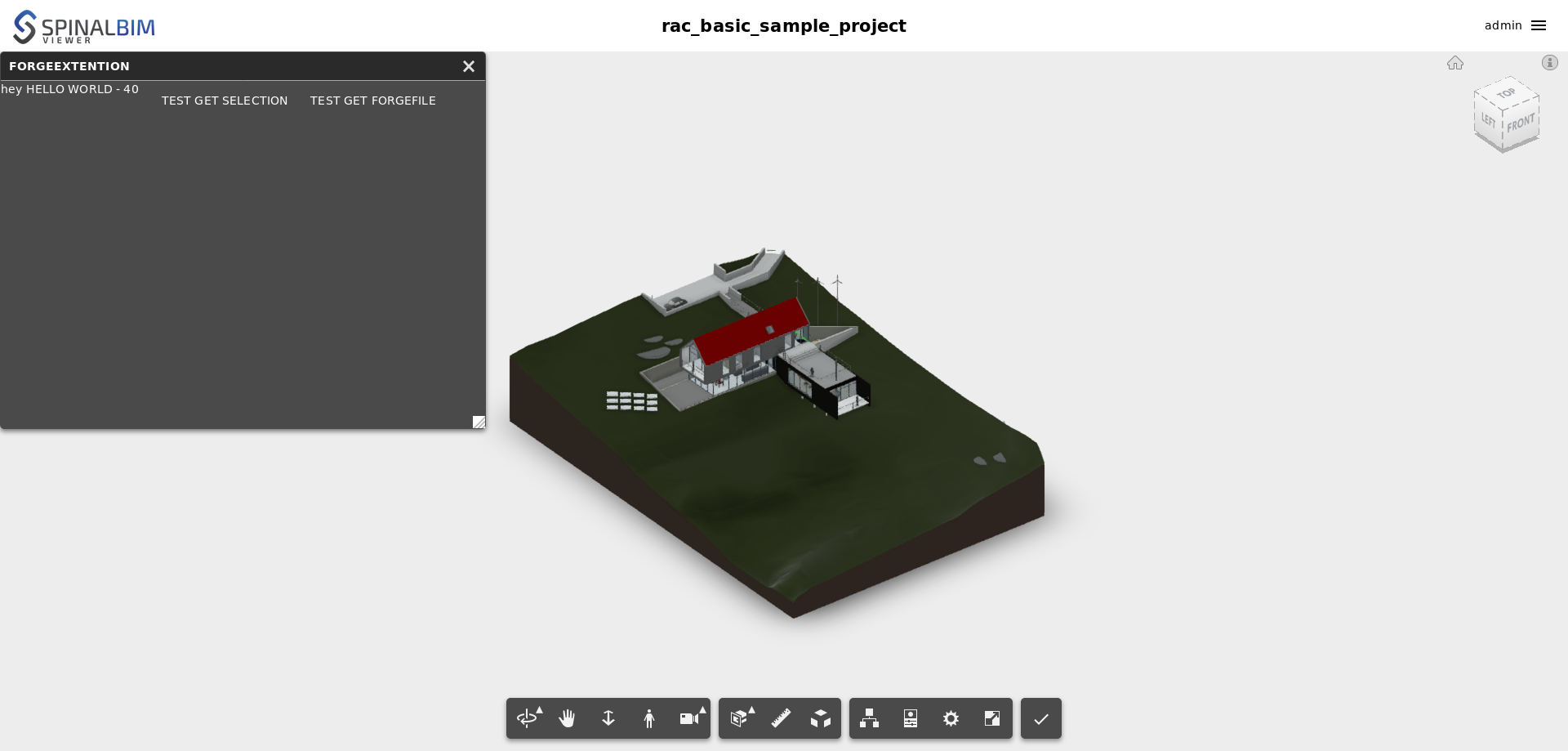
Reload the spinal viewer and the plugin should appear in the form of a button. Once you press it a small window will appear. |
| Panel | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
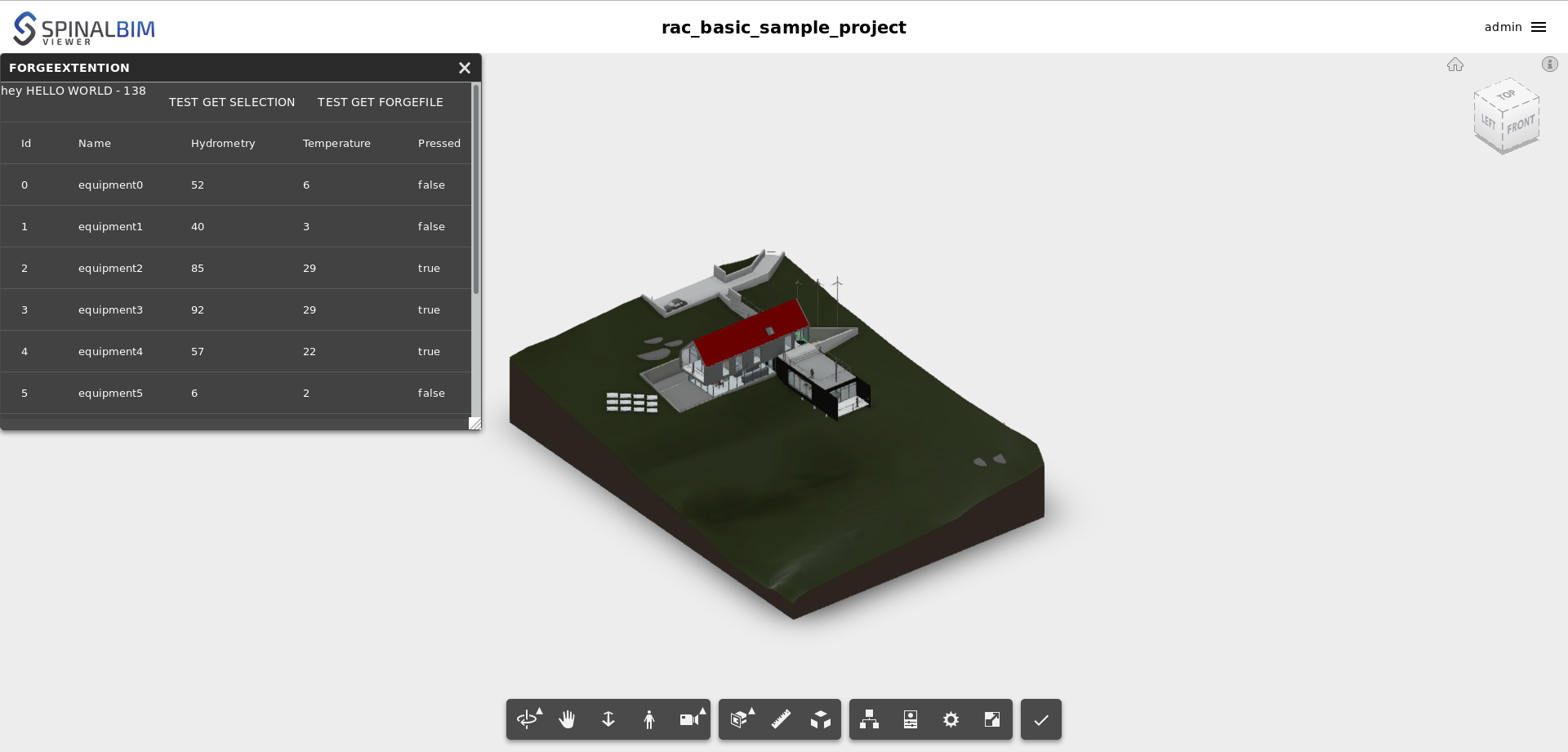
This first plugin isn't really impressive, let's improve it. We're going to make it display the equipments from our Automate list. To modify it, go to spinal-env-viewer-plugin-sample. spinal-env-viewer-plugin-sample/testExtention.vue
Don't forget to execute ./node_modules/.bin/create_viewer_env and to reload spinal-env-viewer-plugin-sample or your changes won't show. |
Conclusion
In this tutorial you learned:
- how to use the spinal drive
- how to use the spinal viewer
- how to install and modify your spinal viewer plugin
This tutorial will be continued in /wiki/spaces/DOC/pages/42926106.