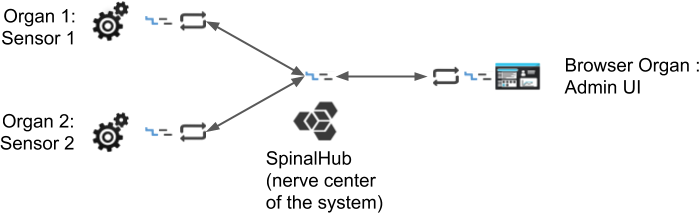
In this part your are going to create instantiate a list of 2 virtual sensors in the database and create two "organs" of the system that will simulate the sensor behavior. Every sensor will have its own organ. Each one of those will have an automate which will changes its hydrometry Each organ will simulate changes of hygrometry and temperature. create a list of two sensor:
- Create a new folder spinal-organ-sensor1 and within it a file named index.js.
- in the index.js file:
- Require spinal-core.
- Get the connection
string - parameter from the config.js
.- file in the main folder
- Create a function addItem. This function create, set and add an item to the list given in argument.
- Create a function simulate. This function simulate the value of the sensor.
- Create a function onSuccess.
this - This function will be executed if the loading of ‘List’ is successful.
For this part you to add an element to the list if the list is empty and simulate the data of this element this element.-
- Create a function onFaill.
this - This function will be executed if the loading of ‘List’ fail.
For this part if the loading fail you want to create a new list and store it into - Load list from spinal-core.
- Load list from Create a new folder spinal-core.organ-sensor2
- Copy paste this folder the index.js into sensor2 folder and do the appropriate modification in index.js .modifications.
- Don't forget to install spinal-core-connectorjs from GitHub in the two folders
| Panel |
|---|
| - If you have and API to retrieve the real data of your sensor use it to send real data to the graph.
- You can run every sensor independently by running the corresponding index.js (node index.js)
|
Your file spinal-organ-sensor1/index.js should look like this. | Code Block |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| title | spinal-organ-sensor1/index.js |
|---|
| linenumbers | true |
|---|
| // RequirementRequirements and connection
const spinalCore = require('spinal-core-connectorjs');
const models = require('../spinal-modelmodels/models.js');
const connection_string
process.env.SPINALHUB_PORT = 7777;
process.env.SPINALHUB_IP = require("127.0./config0.1");
const conn = spinalCore.connect(connection_string);
// Creates a new sensor and add it to the list
addItem = (list) => {
const item = new Sensor();
item.id.set(0);
item.name.set("sensor0");
list.sensors.push(item);
simulate(item);
};
process.env.SPINAL_USER_ID = 168;
process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P";
const conn = spinalCore.connect(`http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`);
// Gives random values to the hydrometryhygrometry and temperature of a sensor
function simulate = (sensor) => {
const hydro = Math.floor(Math.random() * 100);
const degrees = Math.floor(Math.random() * 30);
sensor.hydrometryhygrometry.set(hydro);
sensor.temperature.set(degrees);
// Repeats every second
setTimeout(() => {
console.log("sensor 1.name.get() + ": data has changed");
simulate(sensor);
}, 1000);
};
//this function will be called if the list is successfully load
onSuccess = (list) => Finds a Sensor in the SensorList, if it doesn't exist, creates it
function getSensorById(list, id) {
let item;
for (let i = 0; i < list.sensors.length; i++) {
if (list.sensors[i].id.get() === id) {
if item = (list.sensors.length < 1)
[i];
break;
}
}
if (typeof item === "undefined") {
item = new addItemmodels.SensorModel(list);
item.id.set(id);
simulate(item.name.set("sensor" + id);
list.sensors[0].push(item);
}
return item;
}
//this This function will be called if the list is failed to load
onFail = () => {
successfully loaded
function onSuccess(list) {
simulate(getSensorById(list, 0));
};
// This function will be called if the list cannot be loaded
function onFailure() {
const list = new SensorListmodels.SensorListModel();
const item = getSensorById(list, 0);
spinalCore.store(conn, list, "List", () => {
addItem(listsimulate(item);
});
};
spinalCore.load(conn, "List", onSuccess, onFailonFailure);
|
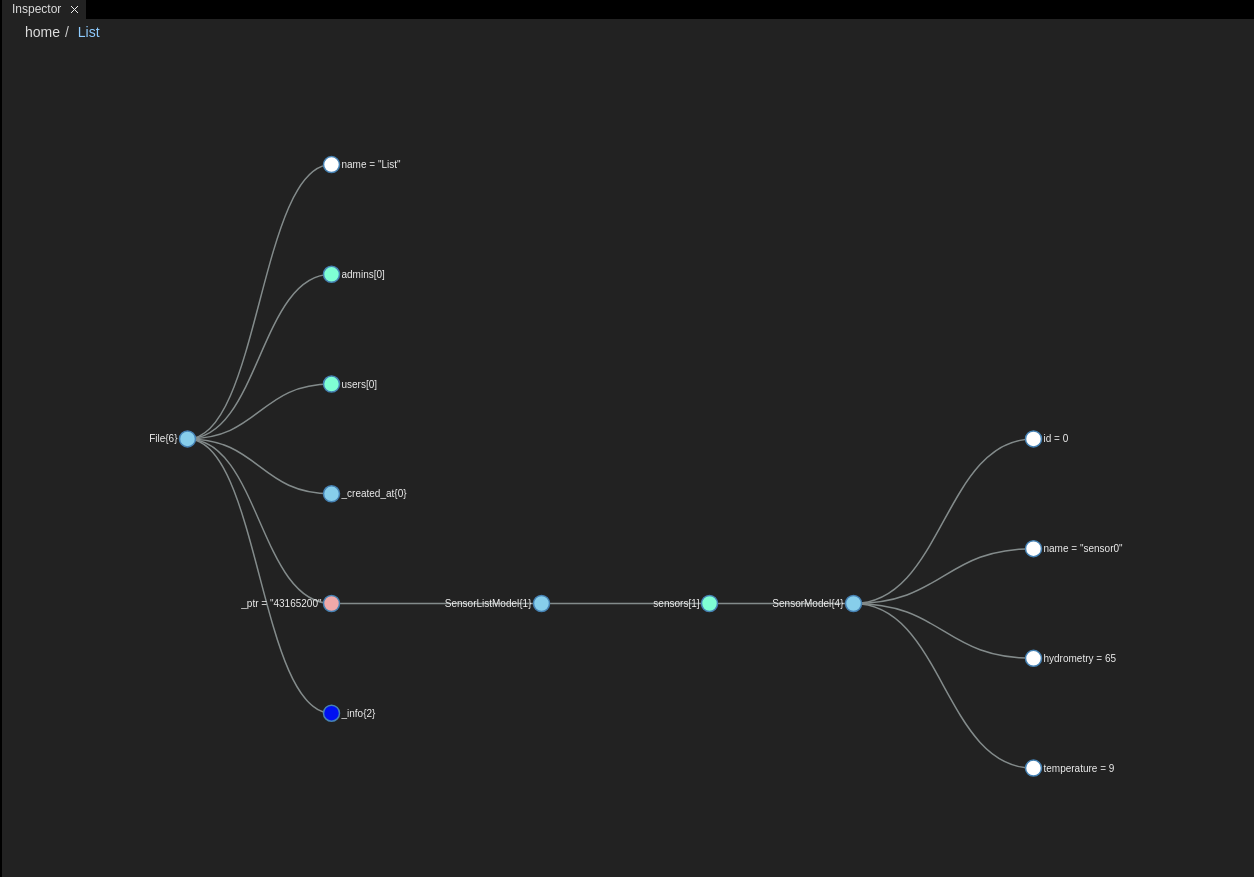
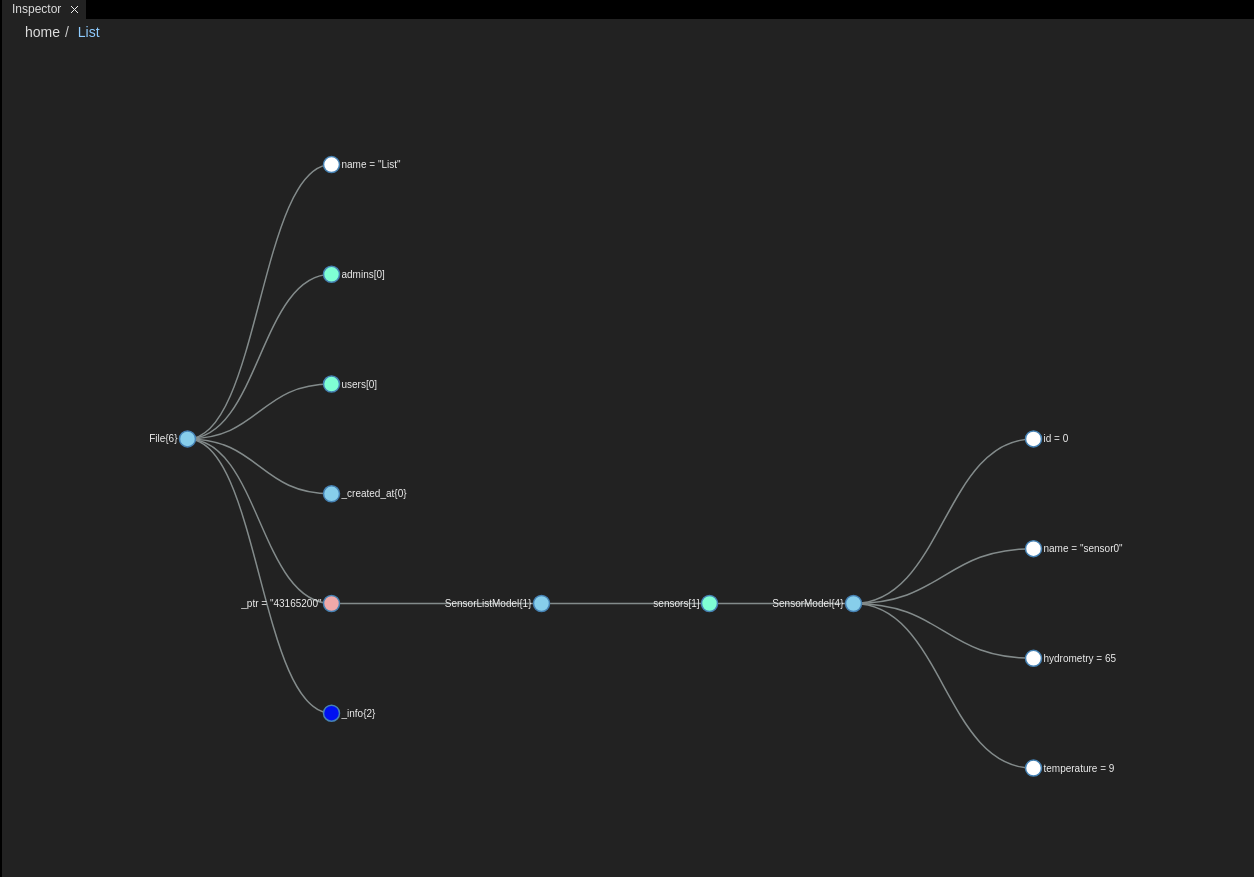
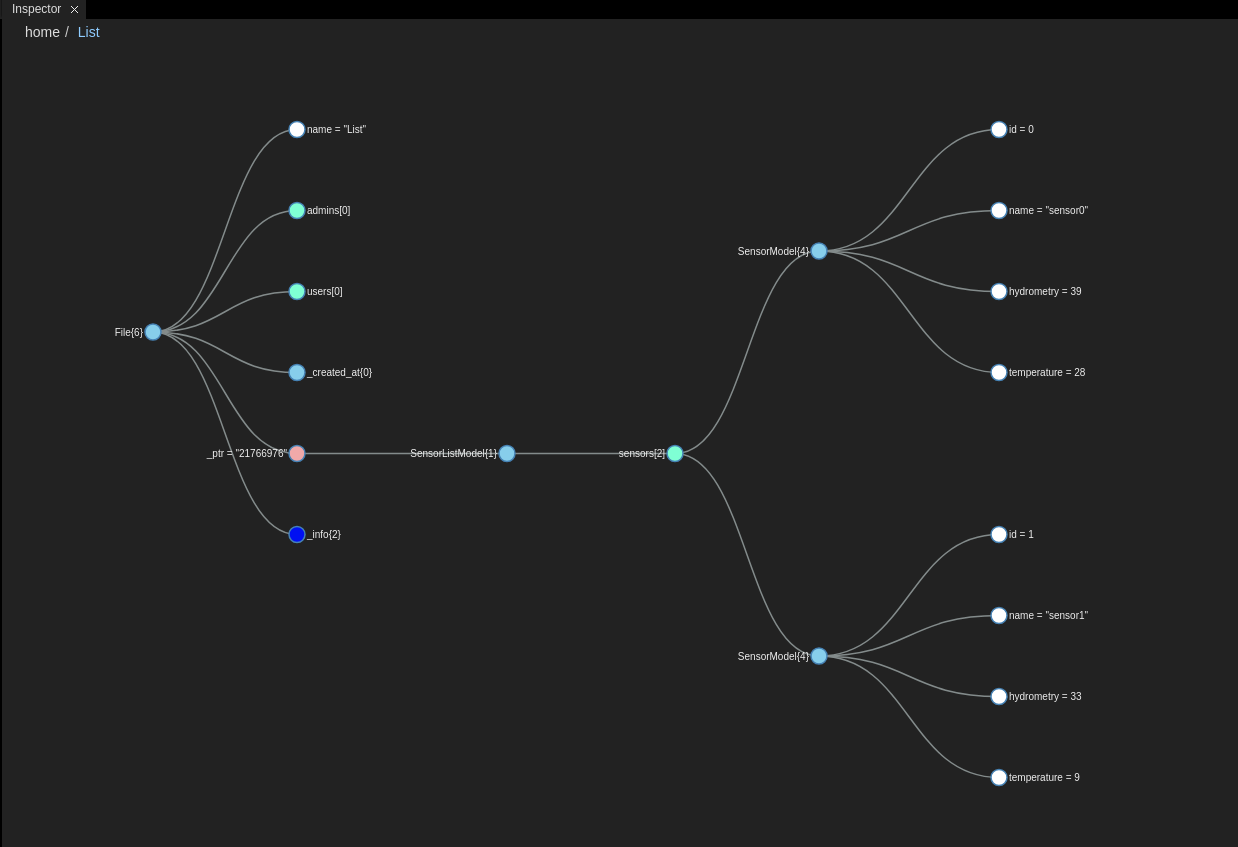
Run sensor1 Run spinal-organ-sensor1/index.js and go to the admin UI and put 'List' into the inspector and you should see the hydrometry hygrometry and temperature of sensor0 change every second.  Image Removed Image Removed Image Added Image Added
Your file spinal-organ-sensor2/index.js should look like this. | Code Block |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| title | Sensor2spinal-organ-sensor2/index.js |
|---|
| linenumbers | true |
|---|
| // RequirementRequirements and connection
const spinalCore = require('spinal-core-connectorjs');
const models = require('../spinal-modelmodels/models.js');
console.log("Configuration Environment const connection_string = require("../not found, using default config");
const conn = spinalCore.connect(connection_string);
// Creates a new sensor and add it to the list
addItem = (list) => {
const item = new Sensor();
item.id.set(1);
item.name.set("sensor1");
list.sensors.push(item);
simulate(item);
};
process.env.SPINALHUB_PORT = 7777;
process.env.SPINALHUB_IP = "127.0.0.1";
process.env.SPINAL_USER_ID = 168;
process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P";
const conn = spinalCore.connect(`http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`);
// Gives random values to the hydrometryhygrometry and temperature of a sensor
function simulate = (sensor) => {
const hydro = Math.floor(Math.random() * 100);
const degrees = Math.floor(Math.random() * 30);
sensor.hydrometryhygrometry.set(hydro);
sensor.temperature.set(degrees);
// Repeats every second
setTimeout(() => {
console.log("sensor 2sensor.name.get() + ": data has changed");
simulate(sensor);
}, 1000);
};
//this function will be called if the list is successfully load
onSuccess = (list) => {
if (list.sensors.length < 2)
addItem(list Finds a Sensor in the SensorList, if it doesn't exist, creates it
function getSensorById(list, id) {
let item;
for (let i = 0; i < list.sensors.length; i++) {
if (list.sensors[i].id.get() === id) {
item = list.sensors[i];
break;
}
}
if (typeof item === "undefined") {
item = new models.SensorModel();
simulate(list.sensors[1]);
};
//thisitem.id.set(id);
item.name.set("sensor" + id);
list.sensors.push(item);
}
return item;
}
// This function will be called if the list is successfully failed to load
onFail = () => {
loaded
function onSuccess(list) {
simulate(getSensorById(list, 1));
};
// This function will be called if the list cannot be loaded
function onFailure() {
const list = new SensorListmodels.SensorListModel();
const item = getSensorById(list, 1);
spinalCore.store(conn, list, "List", () => {
addItem(listsimulate(item);
});
};
// Tries to load
'List'
spinalCore.load(conn, "List", onSuccess, onFailonFailure);
|
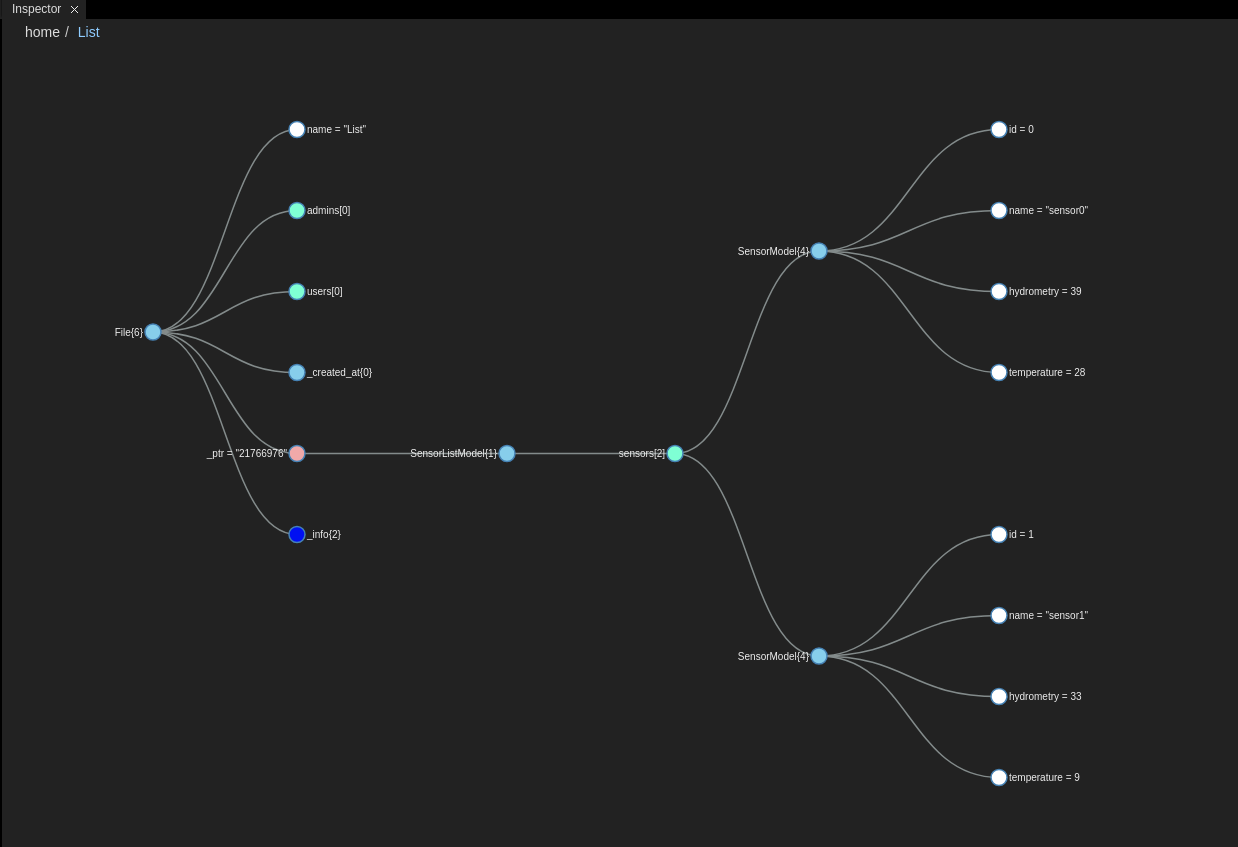
 Image Removed Image Removed Image Added Image Added
|