| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
In this tutorial you will learn how to :
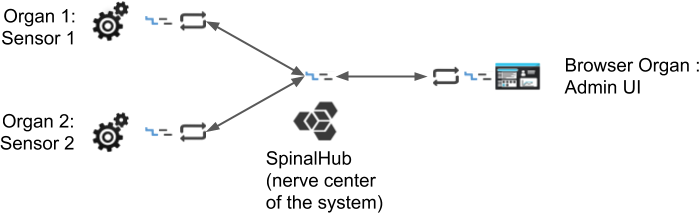
System architecture: |
| Panel | ||
|---|---|---|
| ||
For this tutorial, you just need the basic requirements |
| Panel | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||
In this part you’re going to create two sensor models:
Create your spinal system and digital twin by following these steps:
Your model file should look like this: spinal-modelmodels/modelmodels.js
|
| Panel | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
In this part your are going to create instantiate a list of 2 sensors. Every sensor will have its own organ. Each one of those will have an automate which will change its hydrometry and temperature. create a list of two sensor:virtual sensors in the database and create two "organs" of the system that will simulate the sensor behavior. Each organ will simulate changes of hygrometry and temperature.
Panel | | |||||||
|
| Panel | ||
|---|---|---|
| ||
|
Your file spinal-organ-sensor1/index.js should look like this.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
// RequirementRequirements and connection const spinalCore = require('spinal-core-connectorjs'); const models = require('../spinal-modelmodels/models.js'); const connection_string = require("../config");process.env.SPINALHUB_PORT = 7777; process.env.SPINALHUB_IP = "127.0.0.1"; process.env.SPINAL_USER_ID = 168; process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P"; const conn = spinalCore.connect(connection_string); `http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`); // CreatesGives arandom newvalues sensorto andthe addhygrometry itand totemperature theof lista addItemsensor =function simulate(listsensor) => { const itemhydro = new Sensor(); item.id.set(0); item.name.set("sensor0" Math.floor(Math.random() * 100); const degrees = Math.floor(Math.random() * 30); sensor.hygrometry.set(hydro); listsensor.sensorstemperature.push(item); simulate(itemset(degrees); }; // GivesRepeats randomevery valuessecond to the hydrometry and temperature of a sensor simulate = (sensor) => { const hydro = Math.floor(Math.random() * 100); const degrees = Math.floor(Math.random() * 30); sensor.hydrometry.set(hydro); sensor.temperature.set(degrees); // Repeats every second setTimeout(() =>setTimeout(() => { console.log(sensor.name.get() + ": data has changed"); simulate(sensor); }, 1000); }; // Finds a Sensor in the SensorList, if it doesn't exist, creates it function getSensorById(list, id) { let item; for (let i = 0; i < list.sensors.length; i++) { if (list.sensors[i].id.get() === id) { item = console.log("sensor 1: data has changed"); simulate(sensor)list.sensors[i]; break; }, 1000); }; findIndexById =if (id,typeof list)item =>=== "undefined") { if (list.sensors.length <= 0)item = new models.SensorModel(); item.id.set(id); return -1 item.name.set("sensor" + id); let ilist.sensors.push(item); } return item; } for// (iThis =function 0;will ibe <called iif <the list.sensors.length && list.sensors[i].id !== id; i++); if (i < list.sensors.length) return i; else return -1; }; //this function will be called if the list is successfully load onSuccess = (list is successfully loaded function onSuccess(list) { simulate(getSensorById(list, 0)); }; // This function will be called if the list cannot be loaded function onFailure() { const list = new models.SensorListModel(); const item = getSensorById(list, 0); spinalCore.store(conn, list, "List", () => { const index = findIndexById(0, listsimulate(item); }); }; consolespinalCore.logload("success 2 : index:", index); if (index !== -1) simulate(list.sensors[index]); else addItem(list); }; //this function will be called if the list is failed to load onFail = () => { const list = new SensorList(); spinalCore.store(conn, list, "List", () => { addItem(list); }); }; spinalCore.load(conn, "List", onSuccess, onFail); |
conn, "List", onSuccess, onFailure);
|
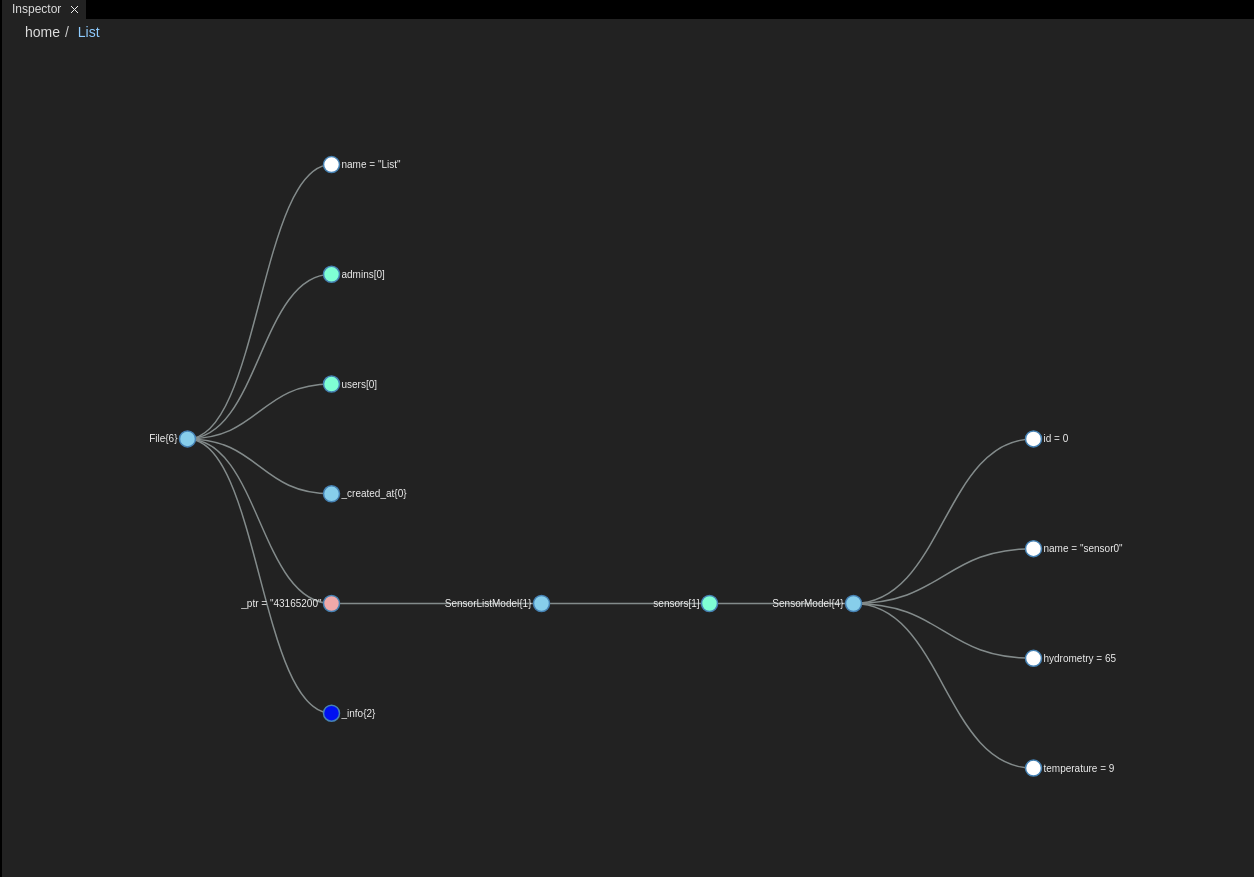
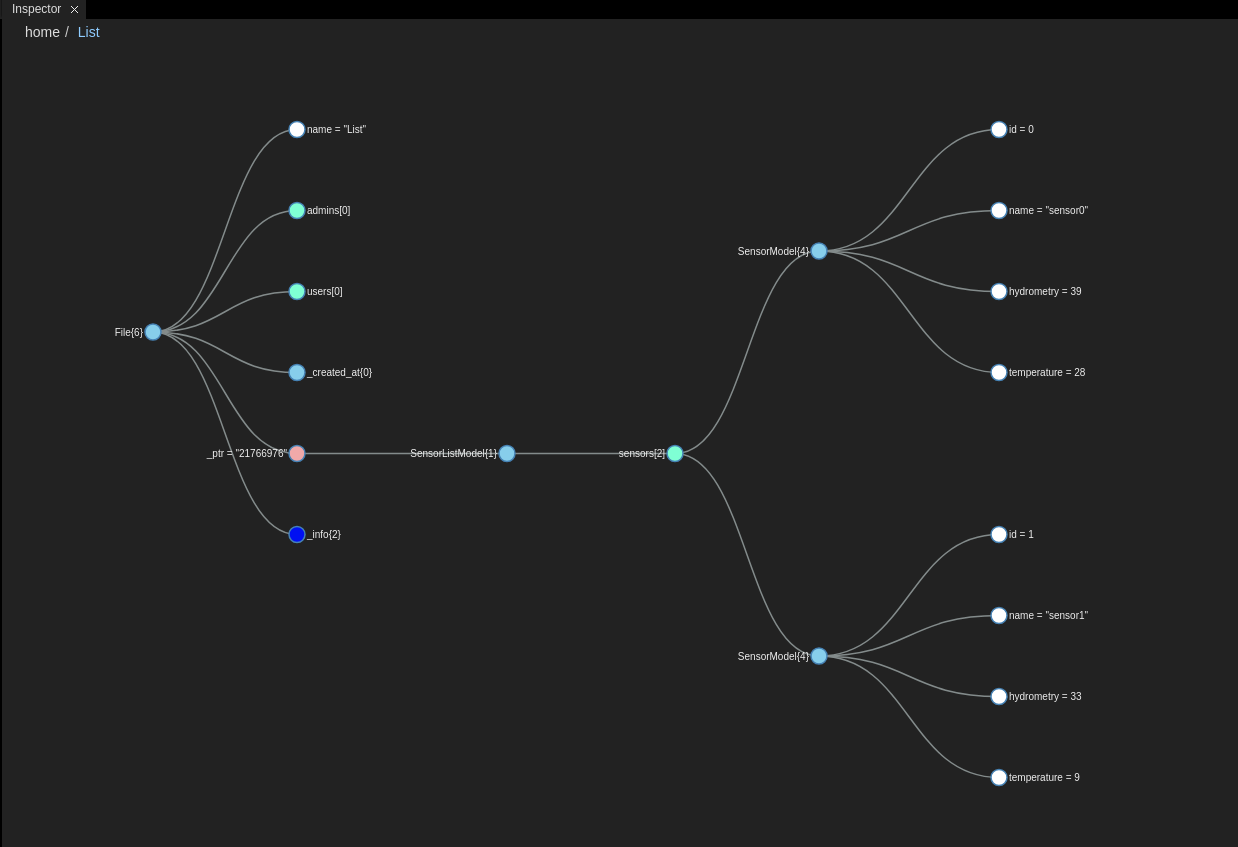
Run spinal-organ-sensor1/index.js and go to the admin UI and put 'List' into the inspector and you should see the hydrometry hygrometry and temperature of sensor0 change every second.
Your file file spinal-organ-sensor2/index.js should look like this.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
// RequirementRequirements and connection const spinalCore = require('spinal-core-connectorjs'); const models = require('../spinal-modelmodels/models.js'); const connection_string = require("../config"); const conn = spinalCore.connect(connection_string); // Creates a new sensor and add it to the list addItem = (list) => { const item = new Sensor(); item.id.set(1); item.name.set("sensor1"); list.sensors.push(item); simulate(item); } console.log("Configuration Environment not found, using default config"); process.env.SPINALHUB_PORT = 7777; process.env.SPINALHUB_IP = "127.0.0.1"; process.env.SPINAL_USER_ID = 168; process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P"; const conn = spinalCore.connect(`http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`); // Gives random values to the hydrometryhygrometry and temperature of a sensor function simulate = (sensor) => { const hydro = Math.floor(Math.random() * 100); const degrees = Math.floor(Math.random() * 30); sensor.hydrometryhygrometry.set(hydro); sensor.temperature.set(degrees); // Repeats every second setTimeout(() => { console.log("sensor 2.name.get() + ": data has changed"); simulate(sensor); }, 1000); }; findIndexById// =Finds (id, list) => { if (list.sensors.length <= 0) return -1; a Sensor in the SensorList, if it doesn't exist, creates it function getSensorById(list, id) { let iitem; for (let i = 0; i < i < list.sensors.length && list.sensors[i].id !== id; i++); if (i < list.sensors.length) { if (list.sensors[i].id.get() === returnid) i;{ else item = list.sensors[i]; return -1; }break; //this function will be} called if the} list is successfullyif load(typeof onSuccessitem = (list) =>== "undefined") { item const= index = findIndexById(1, listnew models.SensorModel(); consoleitem.id.log("success 2 : index:", indexset(id); item.name.set("sensor" + id); list.sensors.push(item); if (index} !== -1) return item; } // This function simulate(list.sensors[index]); else addItem(list)will be called if the list is successfully loaded function onSuccess(list) { simulate(getSensorById(list, 1)); }; //this This function will be called if the list iscannot failedbe toloaded load onFail = function onFailure() => { const list = new SensorListmodels.SensorListModel(); const item = getSensorById(list, 1); spinalCore.store(conn, list, "List", () => { addItemsimulate(listitem); }); }; spinalCore.load(conn, "List", onSuccess, onFailonFailure); |
| title | Launch efficiently your organs |
|---|
You might have noticed that running every organ independently is painful.
If you wonder why it’s so painful it’s because you are not supposed to do that :p.
In this part you will learn a to run you organs efficiently.
- Take a look at .app.json
- add dependency to your organs.
- name: The name they will be identified by pm2
- script: The name of the script to be executed to launch the organ
- cwd: The location of the script (relative to the root of the project)
- run the commande pm2 start launch.config.json.
|
| Panel | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
You might have noticed that you are running every organ independently. In a system where all the organs run on the same server, you can simplify this process and monitor your organs using pm2.
Your .app.json should look like this:
pm2 will now show you sensor 1 and 2 along with spinal-core-hub. |
Conclusion
In this tutorial you learned:
- how to create complex models
- how to organize your data coming from multiple organs
- how to launch you your organs effectivelyefficiently
This tutorial will be continued in Basic Automate Tutorial.
...