// Requirements and connection
const spinalCore = require('spinal-core-connectorjs');
const models = require('../spinal-modelmodels/models.js');
console.log("Configuration Environment not found, using
default
config");
process.env.SPINALHUB_PORT = 7777;
process.env.SPINALHUB_IP = "127.0.0.1";
process.env.SPINAL_USER_ID = 168;
process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P";
const conn = spinalCore.connect(`http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`);
// Gives random values to the hydrometryhygrometry and temperature of a sensor
function simulate = (sensor) => {
const hydro = Math.floor(Math.random() * 100);
const degrees = Math.floor(Math.random() * 30);
sensor.hydrometryhygrometry.set(hydro);
sensor.temperature.set(degrees);
// Repeats every second
setTimeout(() => {
console.log("sensor 1sensor.name.get() + ": data has changed");
simulate(sensor);
}, 1000);
};
// function findIndexById(id, list) {
if (list.sensors.length <= 0)
return -1;Finds a Sensor in the SensorList, if it doesn't exist, creates it
function getSensorById(list, id) {
let iitem;
for (let i = 0;
i < i < list.sensors.length && ; i++) {
if (list.sensors[i].id.get() !=== id;) {
i++); if (i <item = list.sensors.length)[i];
return ibreak;
else }
return}
-1; }; if //(typeof Thisitem function will be called if the list is successfully loaded
function onSuccess(list) {
const index = findIndexById(0, list);
console.log("success 2: index: ", index);
if (index !== -1)
simulate(list.sensors[index]);
else
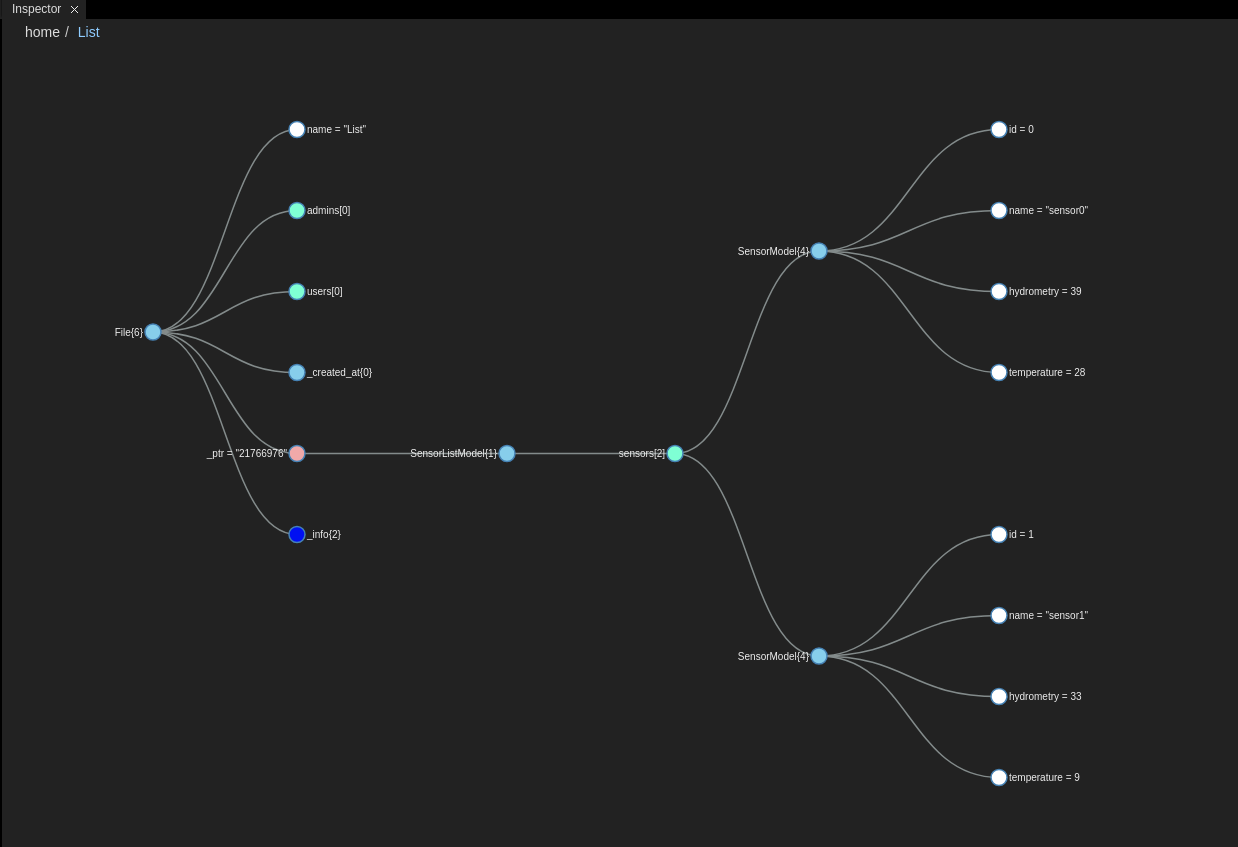
list.addItem(=== "undefined") {
item = new models.SensorModel();
item.id.set(id);
item.name.set("sensor" + id);
list.sensors.push(item);
}
return item;
}
// This function will be called if the list is successfully loaded
function onSuccess(list) {
simulate(getSensorById(list, 0));
};
// This function will be called if the list cannot be loaded
function onFailure() {
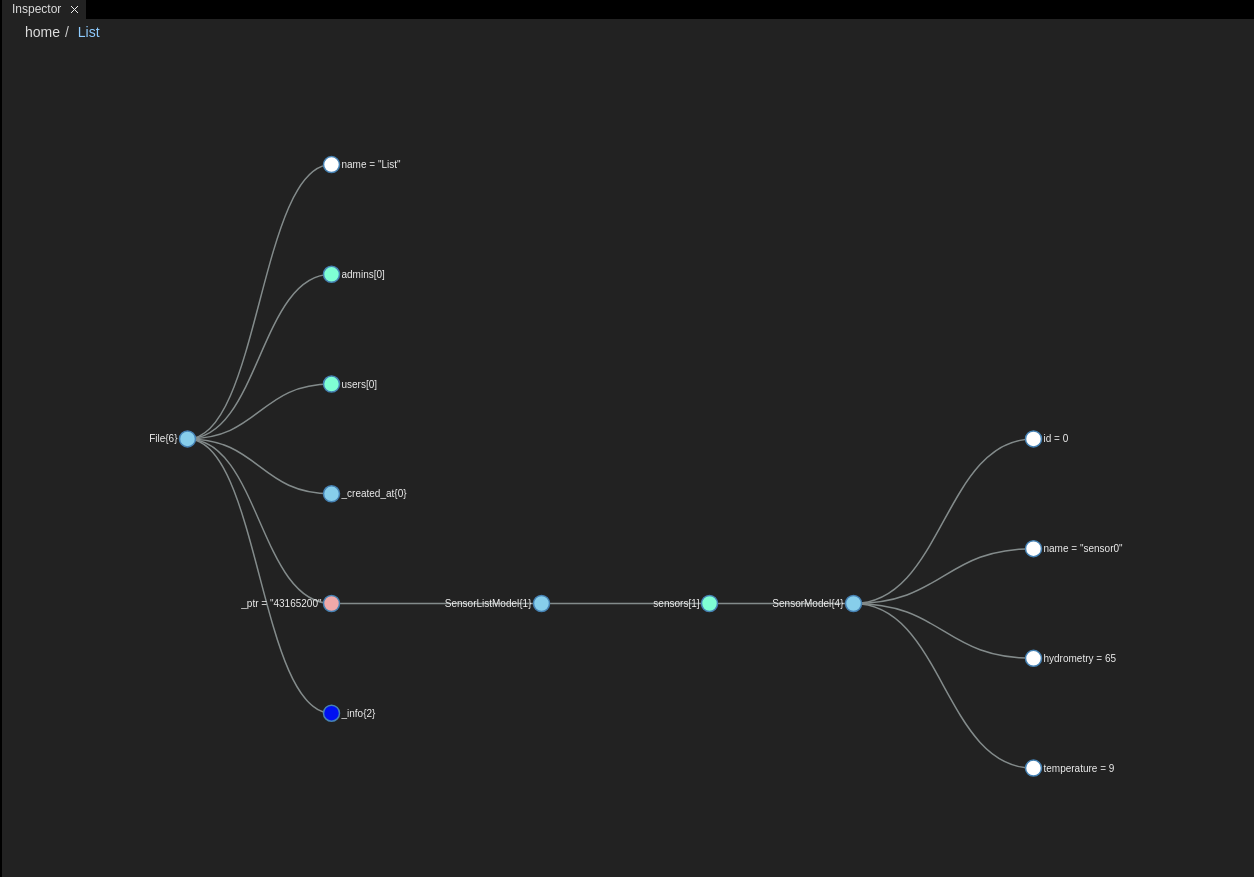
const list = new models.SensorList(SensorListModel();
const item = getSensorById(list, 0);
spinalCore.store(conn, list, "List", () => {
list.addItemsimulate(item);
});
};
spinalCore.load(conn, "List", onSuccess, onFailure);
|