| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
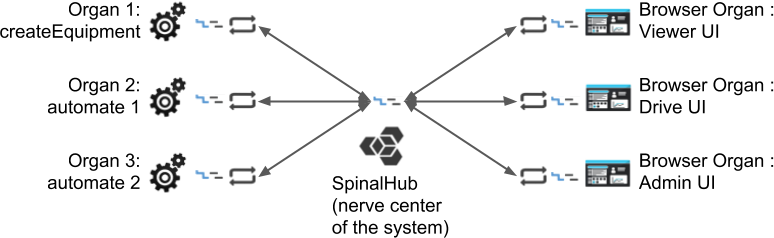
In this tutorial we will introduce the "browser organ" with a user interface: the drive and the viewer. System architecture: |
| Panel | ||
|---|---|---|
| ||
For this tutorial you must have done the Basic Automate Tutorial |
| Panel | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
| title | Viewer base
A. InstallationFirst we need to install the Spinalcom Drive :
share automate with me go to drive Download rvt file: http://www.autodesk.com/revit-rac-basic-sample-project-2016-enu?_ga=2.104361024.1367483780.1526027060-750616995.1518426196 Drop rvt file in drive | |||||||||||||||
| Panel | ||||||||||||||||
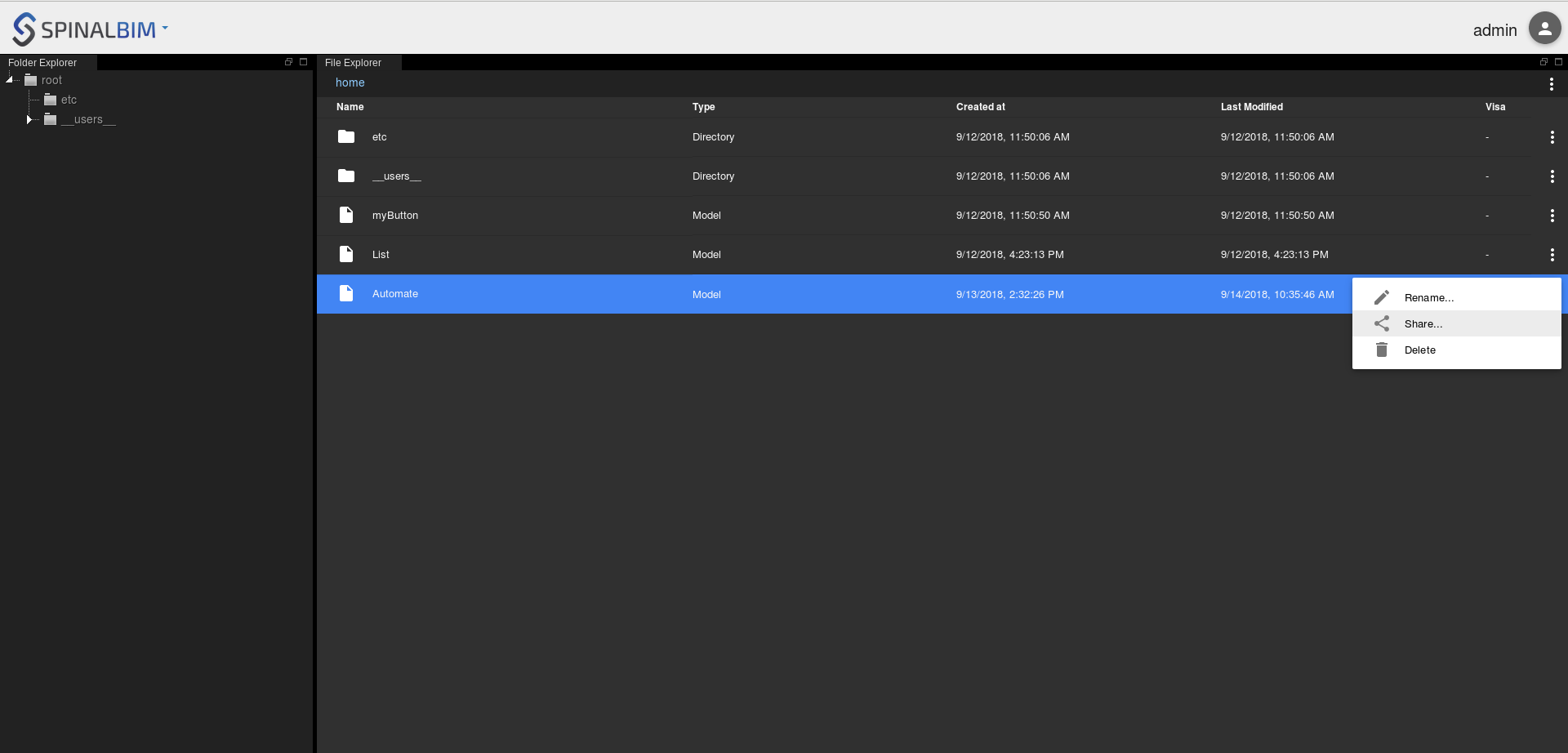
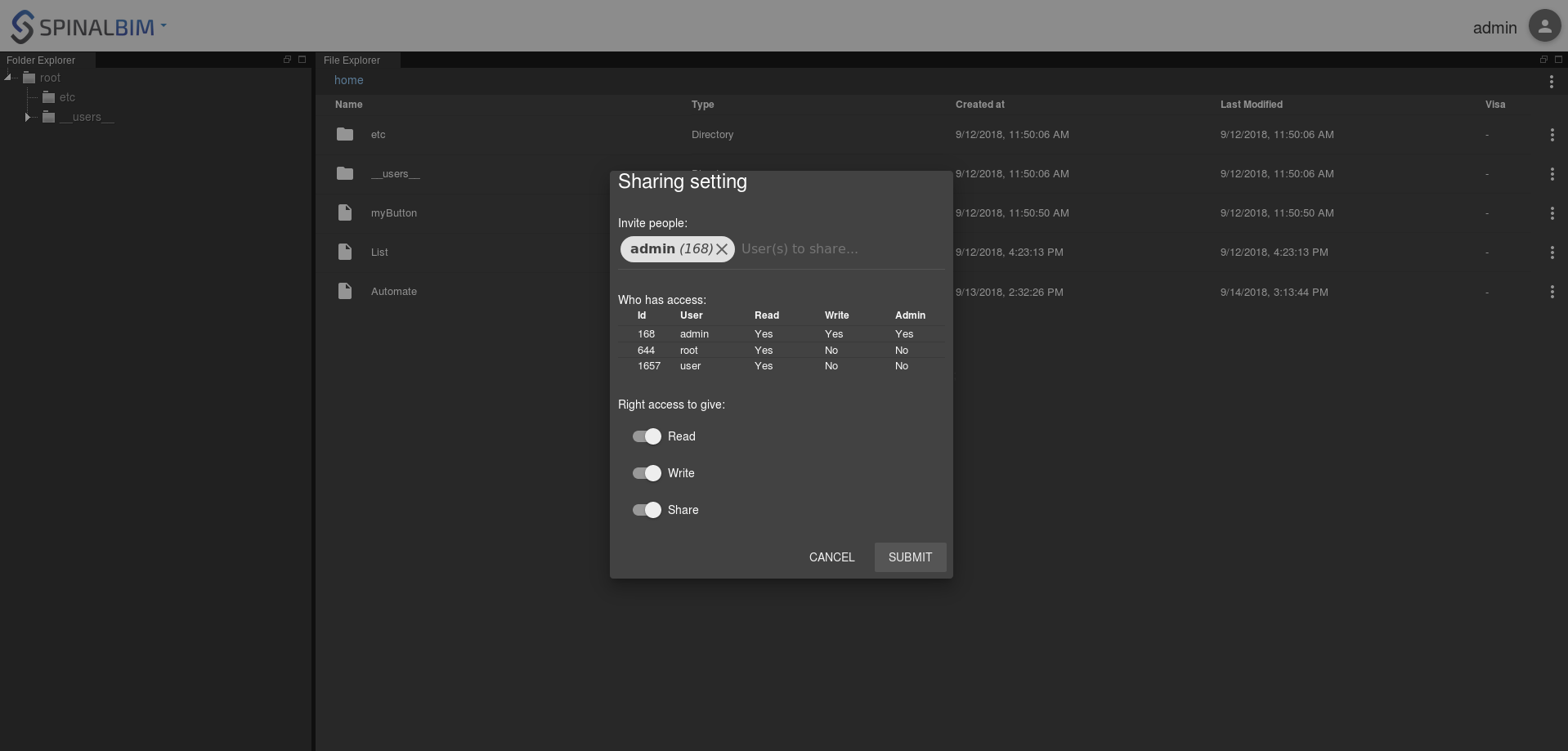
B. Share the Automate fileWe're going to share the file "Automate" so, as a standard user, you can access your data in your drive. First right click on the file "Automate" and choose share. Then give read, write and share rights to admin in the menu that appeared. To access the drive just change the url to http://localhost:7777/html/drive Go in the folder "shared_with_me" and you should see the file Automate. |
| Panel | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
link utilities: install viewer / do it again but mention utilities => more infos create digital twin try Now we will install the Spinal Viewer. You can have more informations to how to setup the Autodesk Forge account and import a 3D file (rvt, ifc, etc...) in our drive here.
|
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||
Download plugin, renameNow that you've seen the basics, let's try to install a plugin. Download and rename this example:
Don't forget to rename it in its package.json. spinal-env-viewer-plugin-sample/package.json:
Now install it:
edit Edit or create .config_env/viewer.json and add your new plugin to the list of viewer plugins. .config_env/viewer.json
config viewer:Now use create_viewer_env binary to configure the viewer.
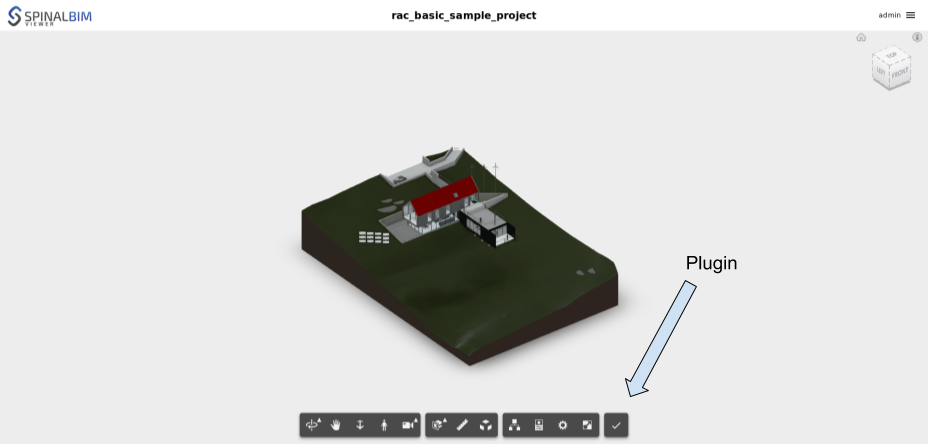
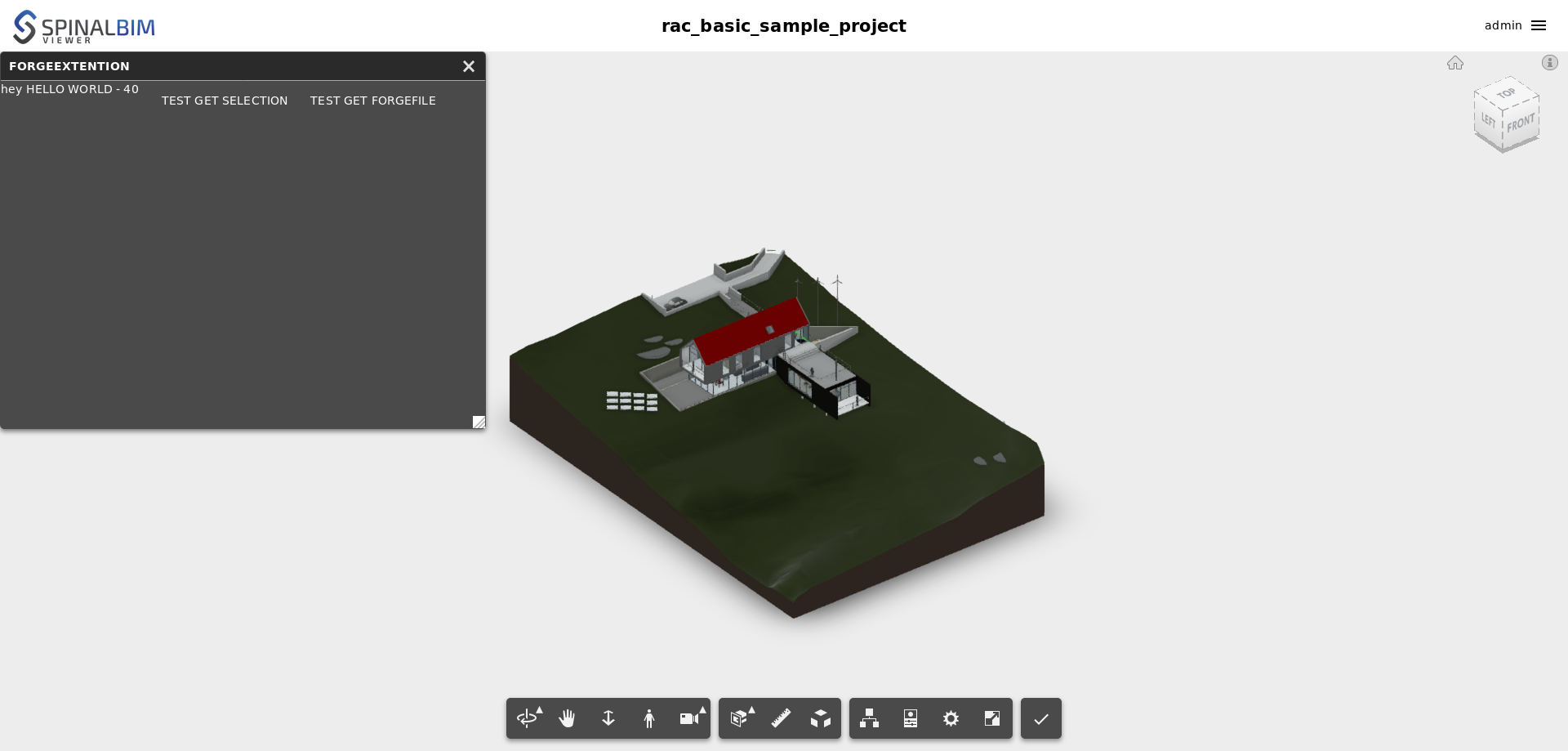
reload Reload the spinal viewer => and the plugin should appear in the form of a button. Once you press it a small window will appear. |
| Panel | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
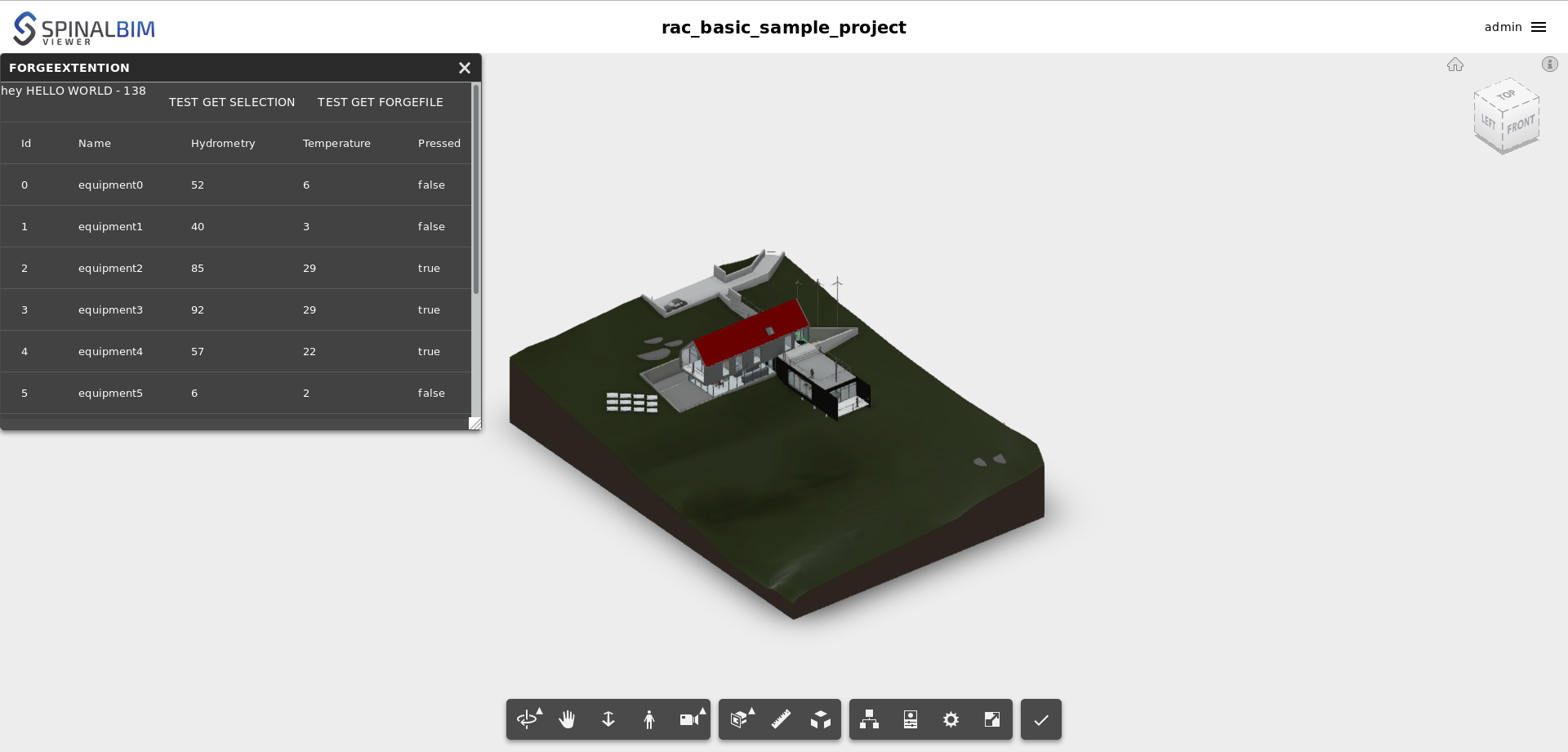
Load list in mounted, display list in template, create .container in style:This first plugin isn't really impressive, let's improve it. We're going to make it display the equipments from our Automate list. To modify it, go to spinal-env-viewer-plugin-sample. spinal-env-viewer-plugin-sample/testExtention.vue
Don't forget to execute ./node_modules/.bin/create_viewer_env and to reload spinal-env-viewer-plugin-sample or your changes won't show how it should look |
. |
Conclusion
In this tutorial you learned:
- how to use the spinal drive
- how to use the spinal viewer
- how to install and modify your spinal viewer plugin
This tutorial will be continued in /wiki/spaces/DOC/pages/42926106.