| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
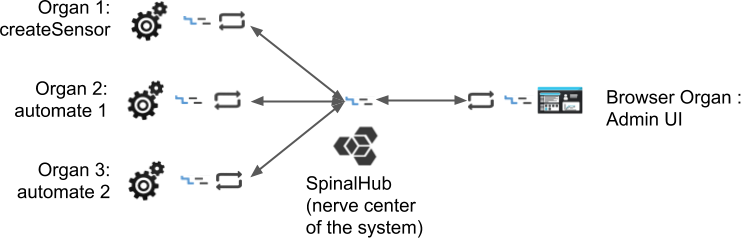
In the previous tutorial we created a list of 2 equipmentssensors. In this tutorial we're going to create an organ which will make equipments senors for us and 2 two automates to handle this new list. System architecture: |
| Panel | ||
|---|---|---|
| ||
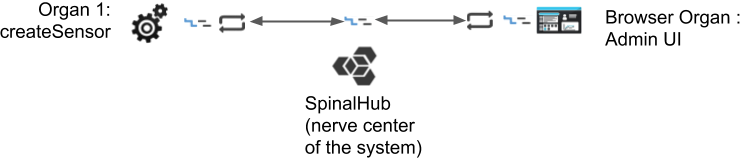
To follow this tutorial you must have done the Basic Equipment Tutorial. |
| Panel | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
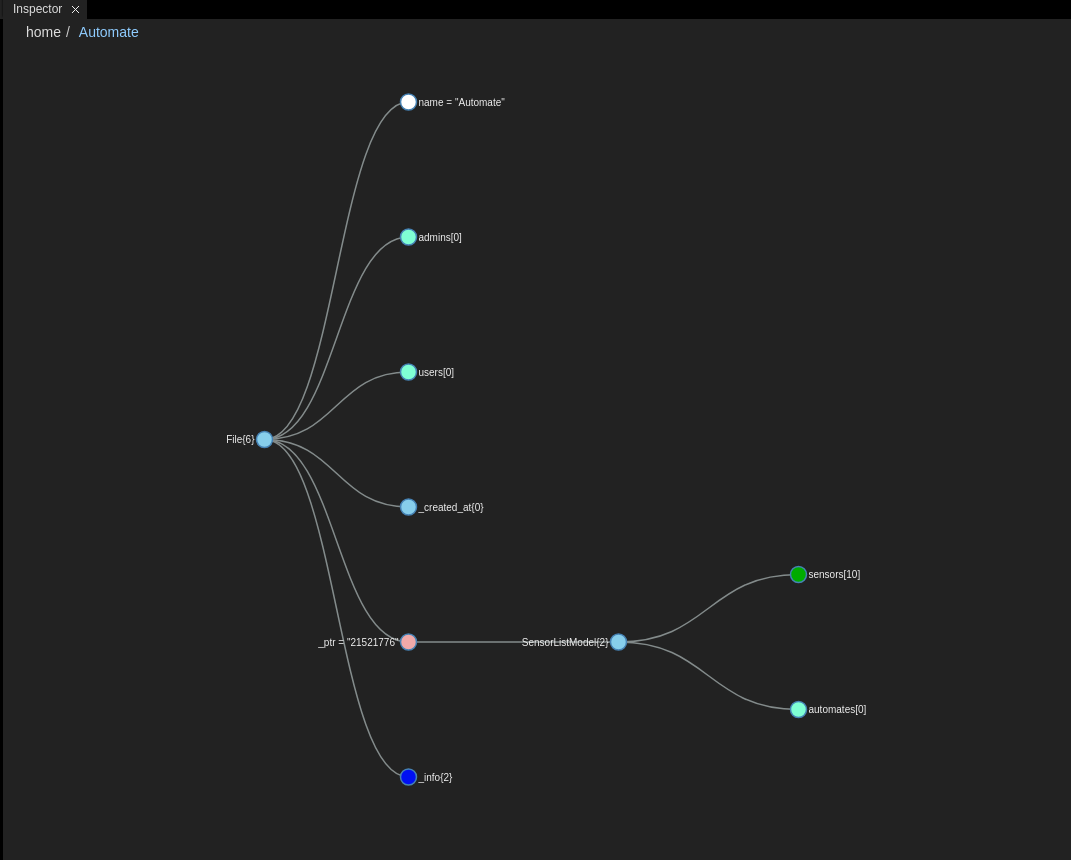
In this part we will create another a new model that will be in charge of a group of equipmentsensors. This model needs 2 attributes:
We're going to add an empty array named automates as property of the equipementList SensorList model and create a model automate Automate which has a name and a an array of equipement sensors as attributes. spinal-modelmodels/model.js
|
| Panel | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
Before we can use our new model we're going to need equipments sensors for them to handle. The createEquipment createSensor organ will create 10 equipments sensors in a new list stored as "automateAutomate". createEquipmentcreateSensor/index.js
You can test it to see if it is working fine. Code Block | | |||||||||||||||
| language | bash | DJango | ||||||||||||||
~/equipment-system/createEquipment$ node index.js |
| Panel | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
We are now going to create 2 automates. Each one will be in charge of 5 equipment sensors from the list. Both will periodically choose one of their equipment sensors and change its hydrometry and temperature. Automate 1Create a new organ named "automate1". Code Block | | ||||||
|
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
// Requirements and connection
const spinalCore = require('spinal-core-connectorjs');
require('../spinal-model/model.js');
console.log("Configuration Environment not found, using default config");
process.env.SPINALHUB_PORT = 7777;
process.env.SPINALHUB_IP = "127.0.0.1";
process.env.SPINAL_USER_ID = 168;
process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P";
const conn = spinalCore.connect(`http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`);
// Loading the list
spinalCore.load(conn, "Automate", function (list) {
// callback success: if the array of automates is empty we create a first automate, else we press the first automate
if (list.automates.length < 1)
addAutomate(list);
press(list.automates[0]);
}, function () {
// callback error
});
// Adds an automate to the list and attributes him the first 5 equipments
function addAutomate(list) {
var automate1 = new automate();
automate1.name.set("automate0");
for (let i = 0; i < 5; i++) {
automate1.equipments.push(list.equipments[i]);
}
list.automates.push(automate1);
}
// Randomly selects ana equipmentsensor in the list and changes its hydrometry and temperature
function press(automate) {
let selectedEquipment = Math.floor(Math.random() * 5);
const equipment = automate.equipments[selectedEquipment];
let hydro = Math.floor(Math.random() * 100);
let degrees = Math.floor(Math.random() * 30);
equipment.hydrometry.set(hydro);
equipment.temperature.set(degrees);
// Repeats every second
setTimeout(function () {
console.log("automate1: has been pressed");
press(automate);
}, 1000);
} |
Automate 2
Automate2 will be almost identical to automate1 so I suggest you start by copying automate1.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| Code Block | ||||||
| ||||||
| ||||||
~/equipment-system/automate1$ cd ..
~/equipment-system$ cp -r automate1 automate2
~/equipment-system$ cd automate2 |
There are very few changes to make to index.js so I will point them out instead of explaining everything again.
| ||
// Requirements and connection const spinalCore = require('spinal-core-connectorjs'); const models = require('../spinal-modelmodels/modelmodels.js'); console.log("Configuration Environment not found, using default config"); process.env.SPINALHUB_PORT = 7777; process.env.SPINALHUB_IP = "127.0.0.1"; process.env.SPINAL_USER_ID = 168; process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P"; varconst conn = spinalCore.connect(`http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`); // Loading the list spinalCore.load(conn, "Automate", function (list) { // An automate is created if there are less than 2 (instead of 1)) { // callback success: if the array of automates is empty we create a first automate, else we press the first automate if (list.automates.length < 2) addAutomate(list); // The list.automates[1] is pressed (instead of list.automates[0]); press(list.automates[1]); }, function () { }); function addAutomate(list) { // Thecallback variable is named automate2 in this function (instead of automate1) var automate2 = new automate()error }); // TheAdds an nameautomate ofto the list automateand isattributes automate1him (insteadthe offirst automate0)5 sensors function automate2.name.set("automate1"); // The loop goes from 5 to 10 (instead of from 0 to 5)addAutomate(list) { var automate = new models.AutomateModel(); automate.name.set("automate1"); for (let i = 5; i < 10; i++) { automate2automate.equipmentssensors.push(list.equipmentssensors[i]); } list.automates.push(automate2automate); } // Randomly selects a sensor in the list and changes its hydrometry and temperature function press(automate) { let selectEquipementselectedSensor = Math.floor(Math.random() * 5); const equipmentsensor = automate.equipmentssensors[selectEquipementselectedSensor]; let hydro = Math.floor(Math.random() * 100); let degrees = Math.floor(Math.random() * 30); equipmentsensor.hydrometry.set(hydro); equipmentsensor.temperature.set(degrees); degrees); // Repeats every second setTimeout(function () { // This log message changes console.log("automate2: has been pressed"); press(automate); }, 1000); } |
| Panel | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
Don't forget to add all this new organs to your .apps.json if it isn't already done. .apps.json
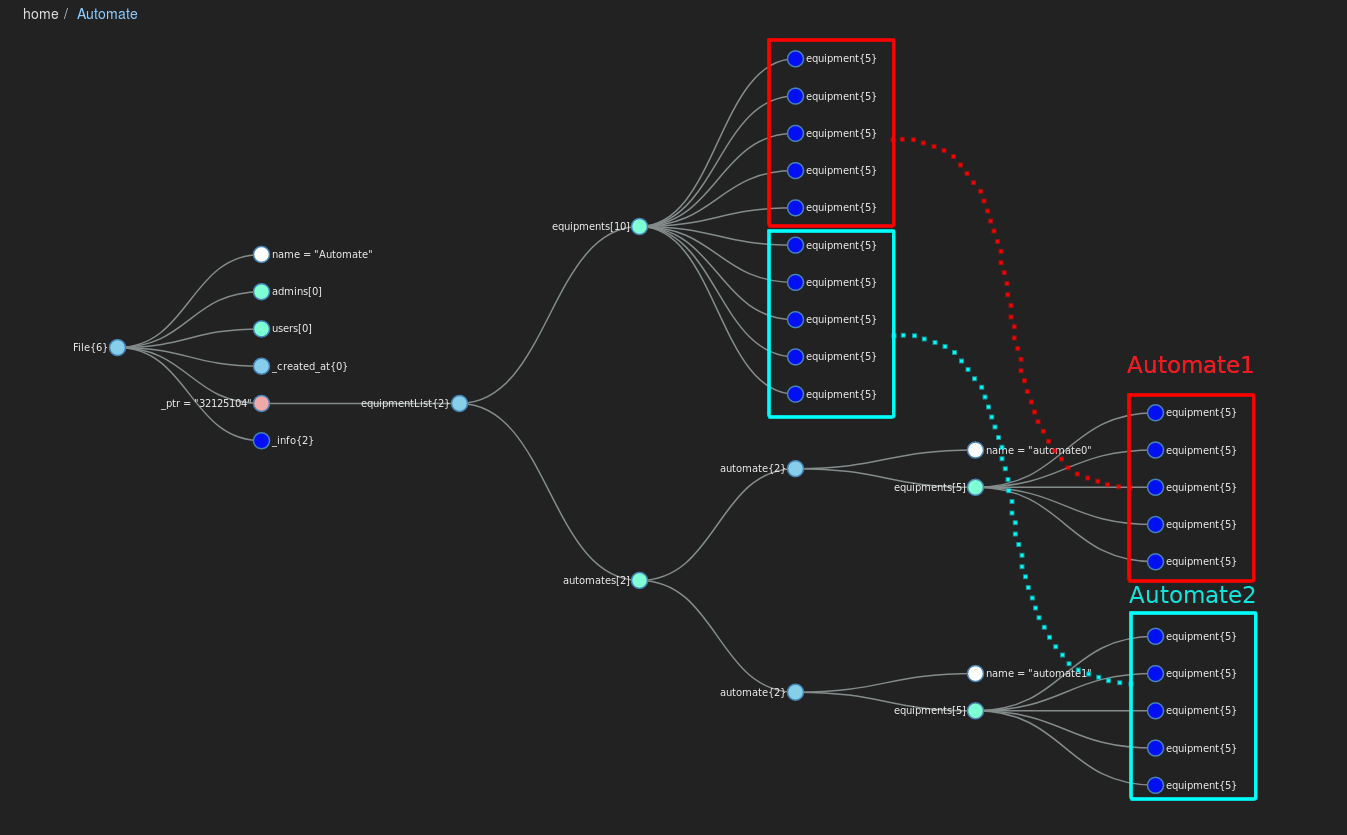
2 new automates with 5 equipment sensors each should have appeared in your list. You can compare the equipments sensors in the equipments array and those in the automates to verify that they correspond. |
| Panel | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||
We now have 2 automates that change the data of equipmentssensors. Let's add analytic to the press function to catch those modifications. We will change the press function in both so that when the hydrometry exceeds 70% or the temperature automate1/index.js
automate2/index.js
Now use pm2 restart and pm2 log to see when an equipment is in danger.
You should see something like this. |
Conclusion
In this tutorial you learned how to:
- Automatically created equipments create sensors using an organ
- Created 2 automates to handle the equipmentssensors
- Made those automates display warnings if a problem occurs
This tutorial will be continued in Get your Automate in the viewer.
...