Before we can use our new model we're going to need sensors for them to handle. The createSensor organ will create 10 virtual sensors in a new list stored as in the file "Automate". createSensor/index.js | Code Block |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| linenumbers | true |
|---|
| // Requirements and connection
const spinalCore = require('spinal-core-connectorjs');
const models = require('../spinal-models/models.js');
console.log("Configuration Environment not found, using default config");
process.env.SPINALHUB_PORT = 7777;
process.env.SPINALHUB_IP = "127.0.0.1";
process.env.SPINAL_USER_ID = 168;
process.env.SPINAL_PASSWORD = "JHGgcz45JKilmzknzelf65ddDadggftIO98P";
const conn = spinalCore.connect(`http://${process.env.SPINAL_USER_ID}:${process.env.SPINAL_PASSWORD}@${process.env.SPINALHUB_IP}:${process.env.SPINALHUB_PORT}/`);
// We load our automate
spinalCore.load(conn, "Automate", function (automate) {
// callback success
}, function () {
// callback error: We create a new list
const list = new models.SensorListModel();
spinalCore.store(conn, list, "Automate", function () {
addItem(list);
});
}
);
// We add 10 new equipments to the list
function addItem(list) {
for (let i = 0; i < 10; i++) {
let item = new models.SensorModel();
item.id.set(i);
item.name.set("equipment" + i);
item.hydrometryhygrometry.set(Math.floor(Math.random() * 30));
item.temperature.set(Math.floor(Math.random() * 100));
list.sensors.push(item);
}
} |
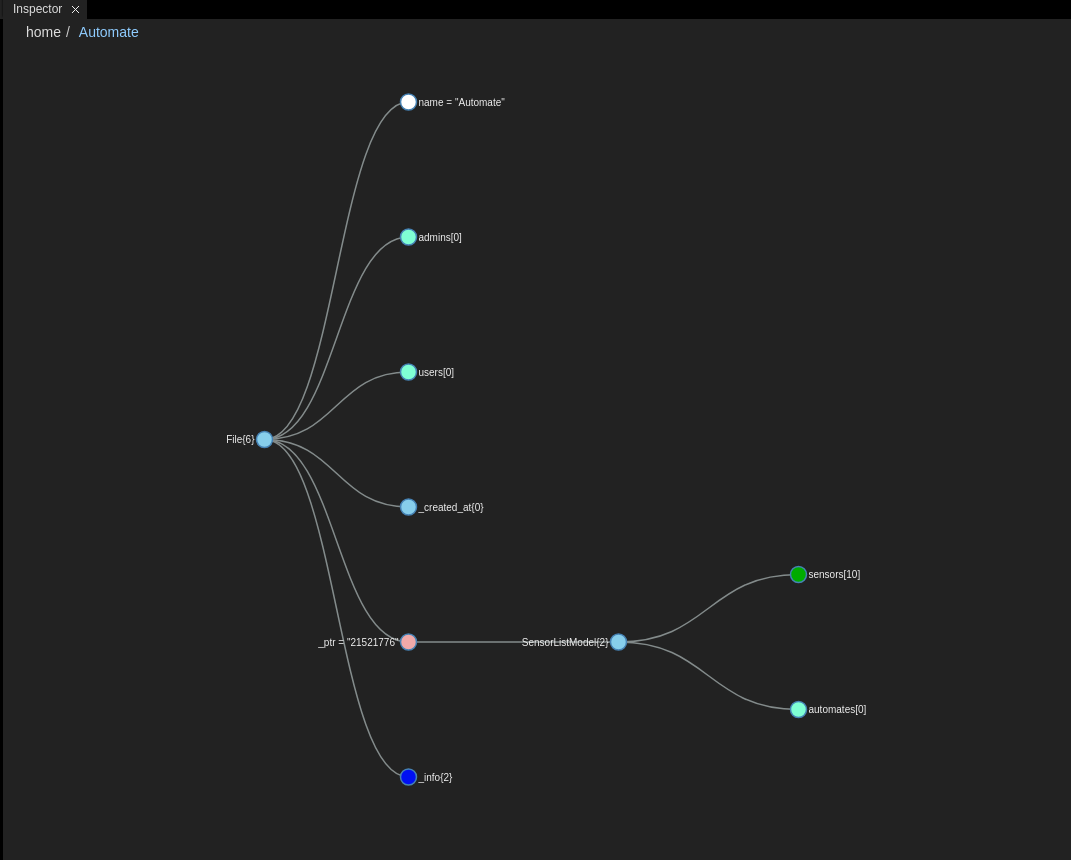
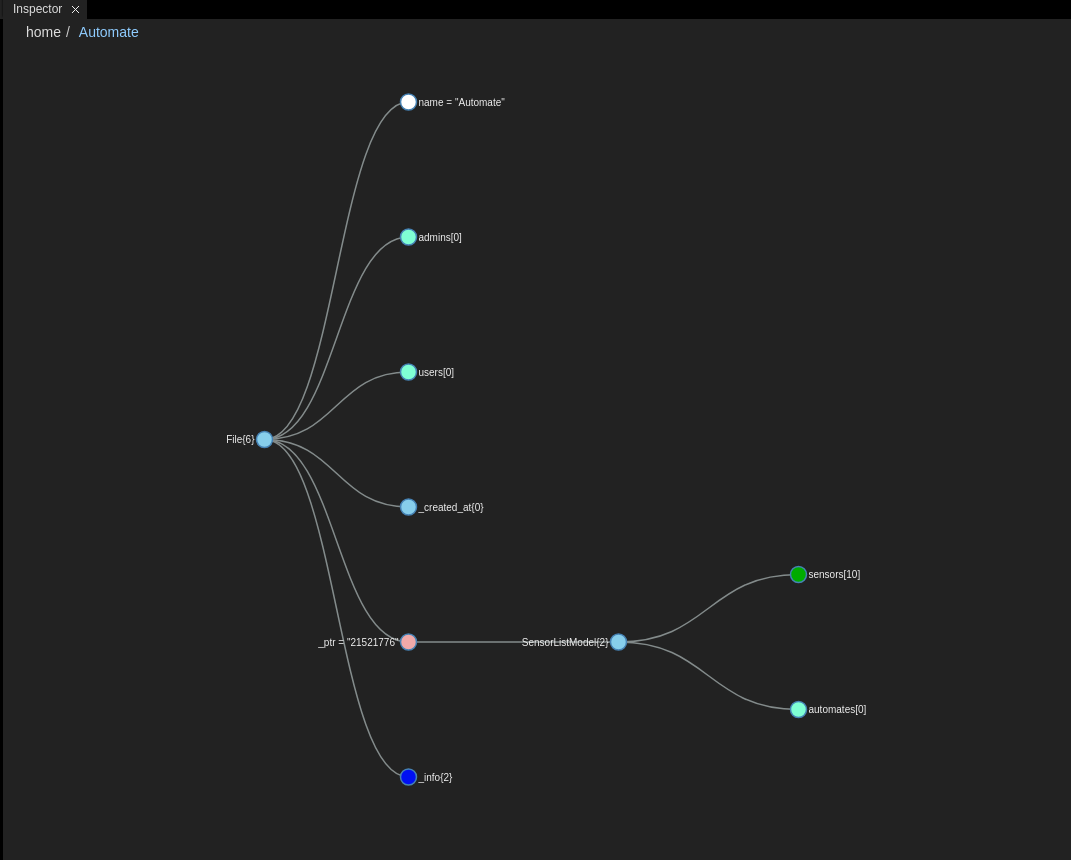
You can test it to see if it is working fine. A new list file named "Automate" should have appeared in the admin UI, put . Drag&Drop it in the inspector. 
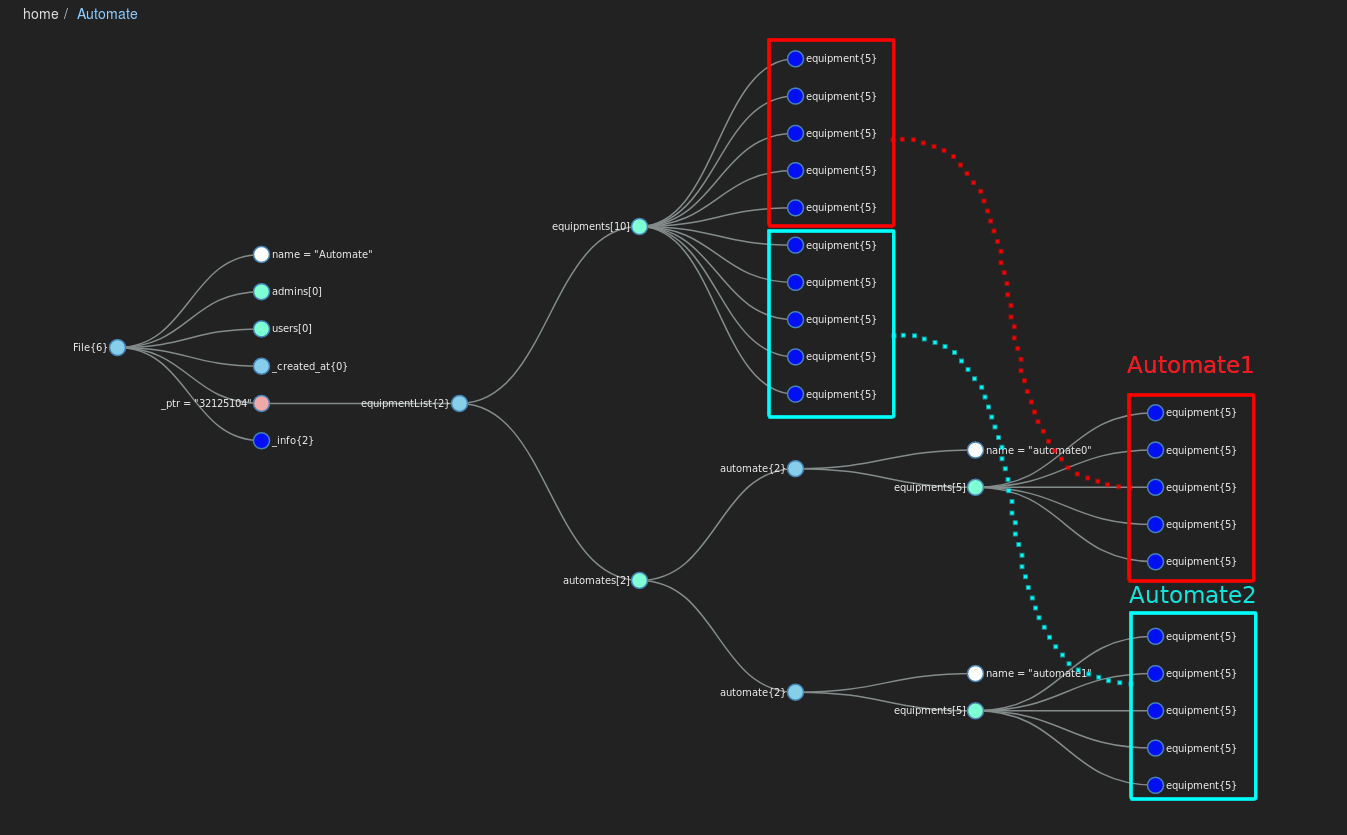
You can see that the sensors sensor array contains 10 sensor sensors whereas the automate array is still empty.
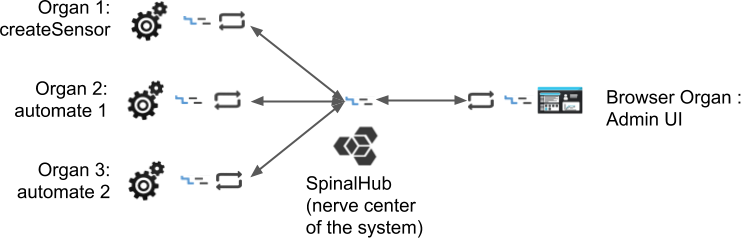
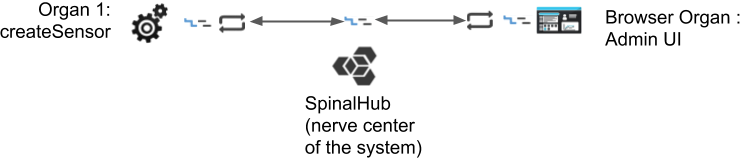
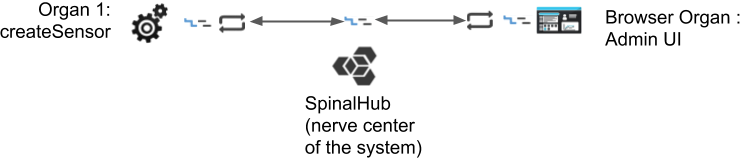
At this point in this tutorial our spinal system looks like this: 
|