In this tutorial you will be introduced to new browser organ with an user interface: the drive and the viewer.
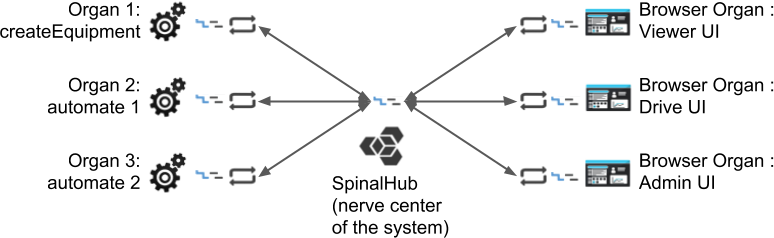
System architecture:
A. Installation
First we need to the Spinalcom Drive:
~/button-system$ npm i https://github.com/spinalcom/spinal-browser-drive
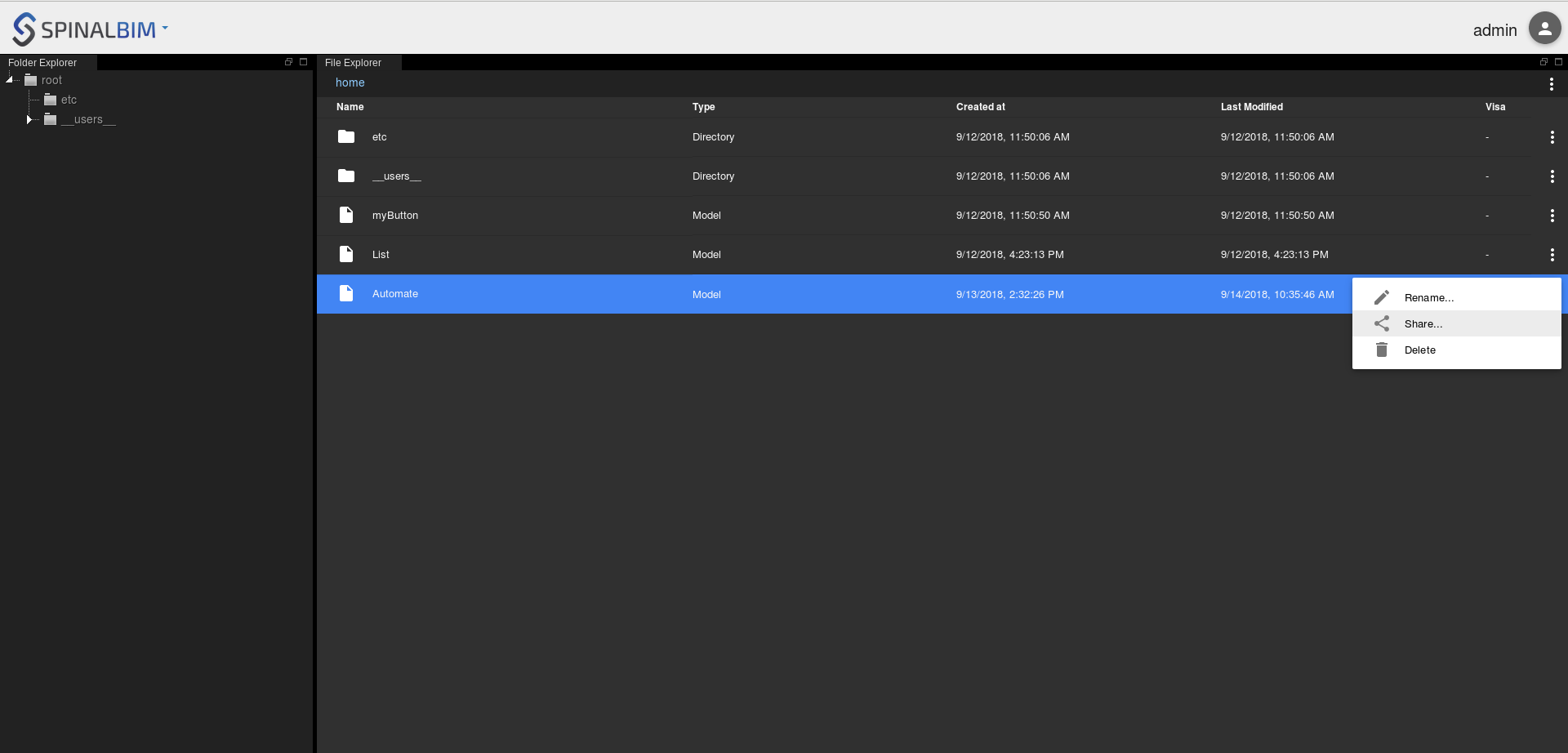
B. Share Automate to drive
We're going to share Automate to drive to allow drive to use it.
First right click on automate and choose share.
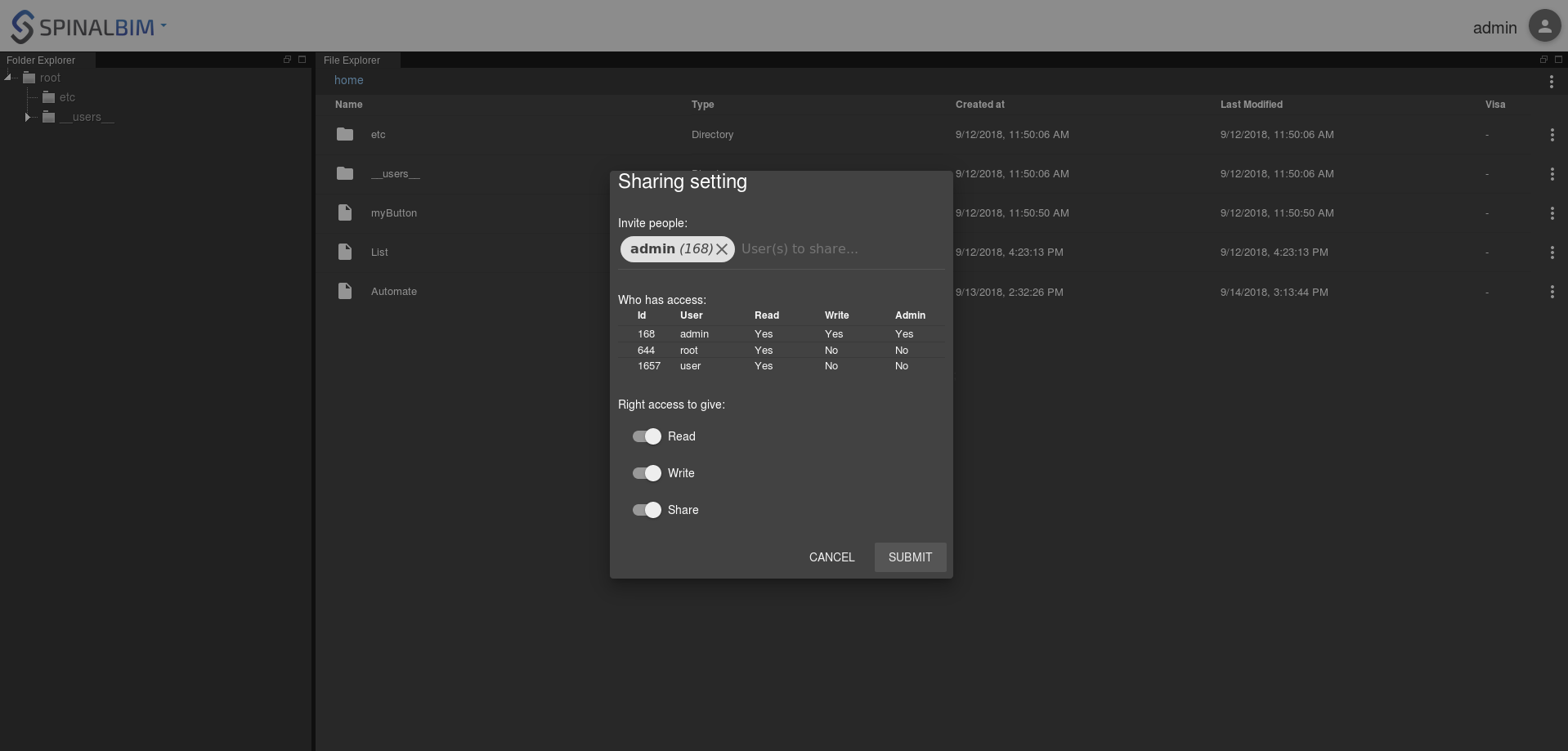
Then give read, write and share rights to admin in the menu that appeared.
To access the drive just change the url to http://localhost:7777/html/drive.
Go in the folder "shared_with_me" and you should see Automate.
Discover the viewer in this utility: Viewer.
Download plugin, rename:
~/button-system$ git clone https://gist.github.com/Diclah/2887ee1bcf1353d9615a1dcf4c6a0128 ~/button-system$ mv 2887ee1bcf1353d9615a1dcf4c6a0128 spinal-env-viewer-plugin-sample
edit package.json:
"name": "spinal-env-viewer-plugin-sample",
install
~/button-system$ npm i spinal-env-viewer-plugin-sample
edit .config.env/viewer.json
{
"spinal-env-viewer-plugin-sample": "1.0.0"
}
config viewer:
~/button-system$ ./node_modules/.bin/create_viewer_env
reload spinal viewer => plugin should appear
Load list in mounted, display list in template, create .container in style:
spinal-env-viewer-plugin-sample/testExtention.vue
<template>
<!-- 1: Add an md-element -->
<md-content class="container md-scrollbar">
<div>
hey {{testHello}} - {{count}}
<md-button @click="getSelection">
TEST GET SELECTION
</md-button>
<md-button @click="logForgeFile">
TEST GET ForgeFile
</md-button>
</div>
<!-- 2: Display the id, name, hydrometry, temperature and state of all equipments in the list -->
<md-table>
<md-table-row>
<md-table-cell>Id</md-table-cell>
<md-table-cell>Name</md-table-cell>
<md-table-cell>Hydrometry</md-table-cell>
<md-table-cell>Temperature</md-table-cell>
<md-table-cell>Pressed</md-table-cell>
</md-table-row>
<md-table-row v-for="item in this.list"
:key="item._server_id">
<md-table-cell>{{item.id.get()}}</md-table-cell>
<md-table-cell>{{item.name.get()}}</md-table-cell>
<md-table-cell>{{item.hydrometry.get()}}</md-table-cell>
<md-table-cell>{{item.temperature.get()}}</md-table-cell>
<md-table-cell>{{item.pressed.get()}}</md-table-cell>
</md-table-row>
</md-table>
</md-content>
</template>
<script>
function loop(func) {
func();
setTimeout(() => {
loop(func);
}, 1000);
}
var spinalSystem = window.spinal.spinalSystem;
var viewer = window.spinal.ForgeViewer.viewer;
export default {
name: "testExtention",
data() {
return {
testHello: "HELLO WORLD",
count: 0,
// 3: The list array which will contain the equipments
list: []
};
},
methods: {
getSelection: function() {
let test = viewer.getSelection();
console.log(test);
},
logForgeFile: function() {
spinalSystem.getModel().then(forgefile => {
console.log(forgefile);
});
}
},
mounted() {
// 4: Load Automate from the drive and fill the list with its elements
spinalSystem.load("/__users__/admin/shared_with_me/Automate").then(
automate => {
for (let i = 0; i < automate.equipments.length; i++) {
this.list.push(automate.equipments[i]);
}
},
() => {
console.log("error: could not load Automate");
}
);
let vm = this;
loop(() => {
vm.count += 1;
});
}
};
</script>
// 5: Create the container style
<style>
.container {
height: calc(100% - 48px);
overflow-y: auto;
box-sizing: border-box;
}
</style>
show how it should look